基本的なツールや機能
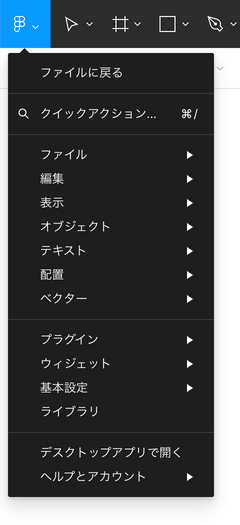
メニュー
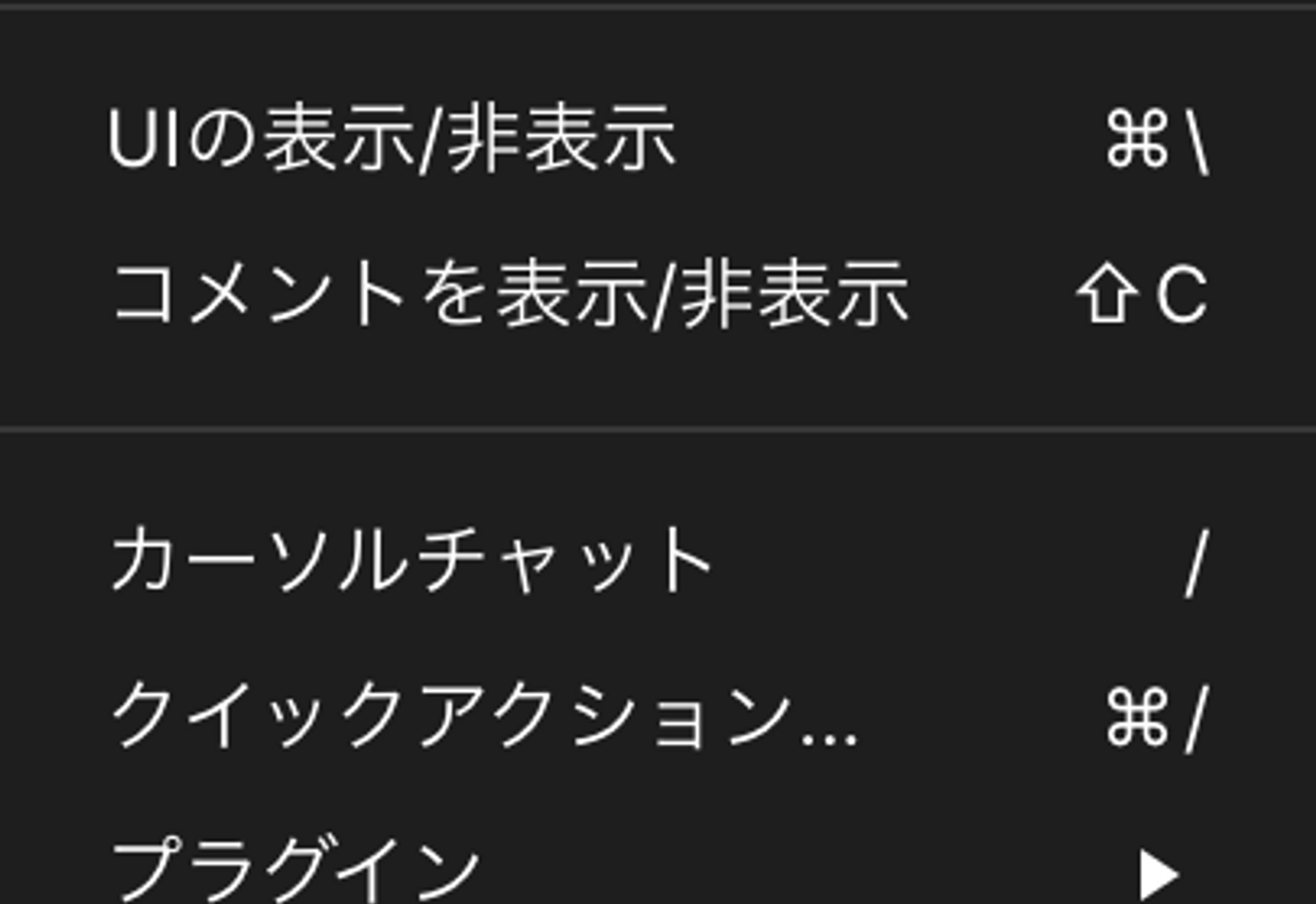
ツールバーにあるをクリックすると、ドロップダウンメニューが開きます。
ファイル内の操作に関わるメニューはここから使用できます。

- ファイルに戻る
- ファウルブラウザに戻る
- アプリ版では表示されない
- クイックアクション
- テキストを打つことでメニューやコマンド、プラグインを実行できるランチャーが起動する
- ファイル
- ファイルの新規作成や保存、エクスポートなどに関するメニュー
- 編集
元に戻すややり直し、さまざまな条件によるオブジェクトの選択などのメニュー
- 表示
レイアウトグリッドやルーラー、ズーム設定など、ファイルの表示に関わるメニュー
- オブジェクト
グループやフレーム、コンポーネントの作成といった操作に関わるメニュー- 回転や反転、表示/非表示、レイヤーの重なり順など描画に関わるメニュー
アウトライン化やブーリアングループなど、ベクターデータの扱いに関わるメニュー
- テキスト
- 太字や斜体、文字揃えの位置などテキストに関わるメニュー
- 配置
- 揃えて配置や均等に分布など、オブジェクトの配置に関わるメニュー
- ベクター
- ベクターデータにおける結合やポイントの削除に関わるメニュー
- プラグイン
- プラグインを管理、実行するメニュー
- ウィジェット
- ウィジェットを管理、実行するメニュー
- 基本設定
- オブジェクトをスナップする先や、各種操作の細かな設定に関するメニュー
- ライブラリ
- ライブラリを管理、適用するためのウィンドウを開く
- デスクトップアプリで開く
- ブラウザ上で開いている
ファイルをアプリで開くメニュー - アプリ版では表示されない
- ブラウザ上で開いている
- ヘルプとアカウント
- ヘルプやチュートリアル、アカウント設定などに関わるメニュー
移動ツール
ツールバーのをクリックすると
移動ツールが使用できます。
表7.1
| ショートカットキー | macOS | Windows |
|---|---|---|
| 移動ツール | V | V |
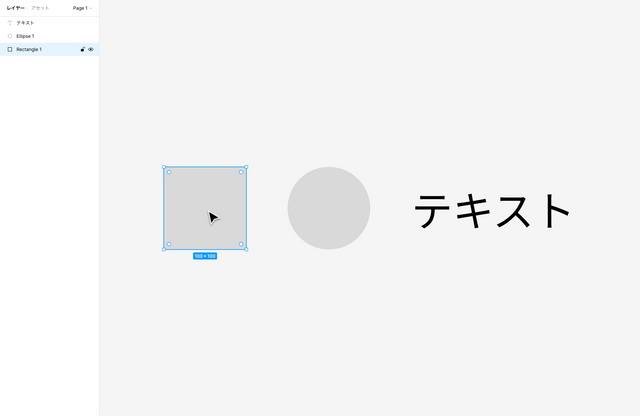
キャンバス上にあるオブジェクトをクリックすると選択できます。

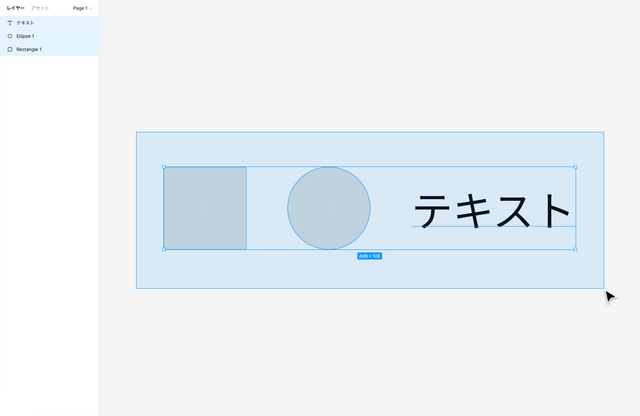
オブジェクトを囲うようにドラッグ、またはmacOSであればshift、WindowsであればShiftを押しながらクリックすると、複数のオブジェクトを一度に選択できます。

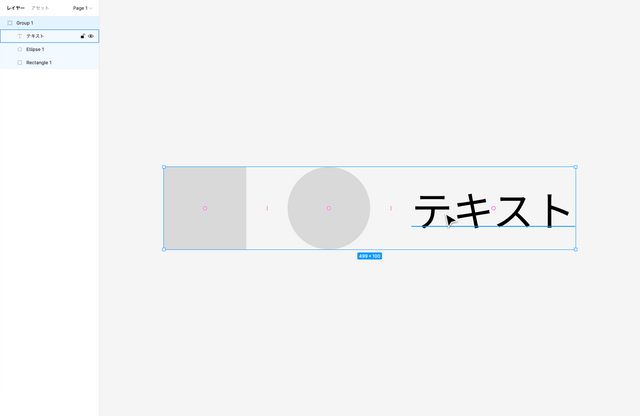
グループやフレームになっている要素の場合、クリックするとグルーピングされたオブジェクトを一挙に選択します。
ダブルクリックをするとグルーピングされた中のオブジェクトを選択できます。
ダブルクリックを繰り返すことで深い階層のオブジェクトを選択することができます。1
ダブルクリック以外にも、macOSであればcommand、WindowsであればCtrlを押しながらクリックするとグループやフレームの中にあるオブジェクトを直接選択できます。
この選択の仕方はネスト選択といいます。

オブジェクトを選択した状態でドラッグをすると、キャンバス内の好きな位置にオブジェクトを移動できます。
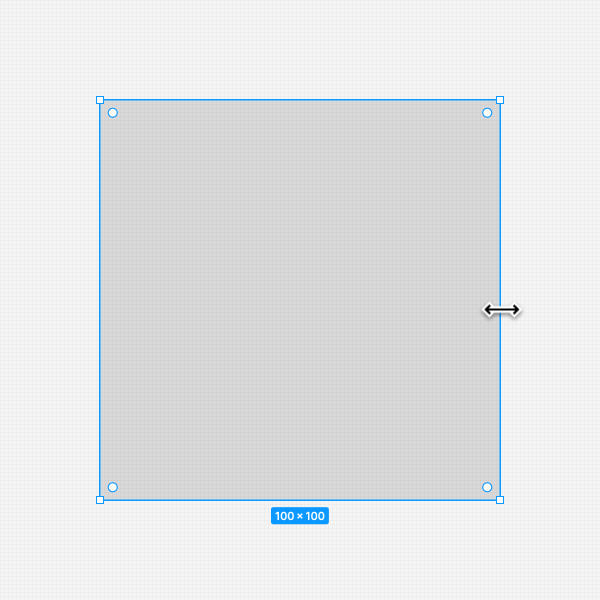
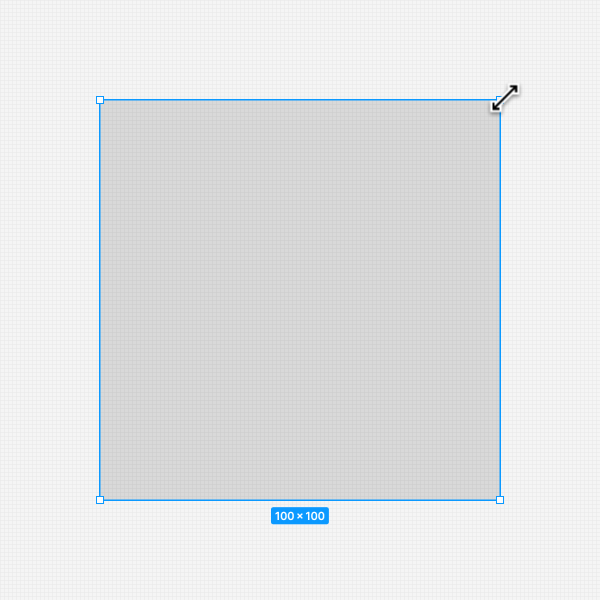
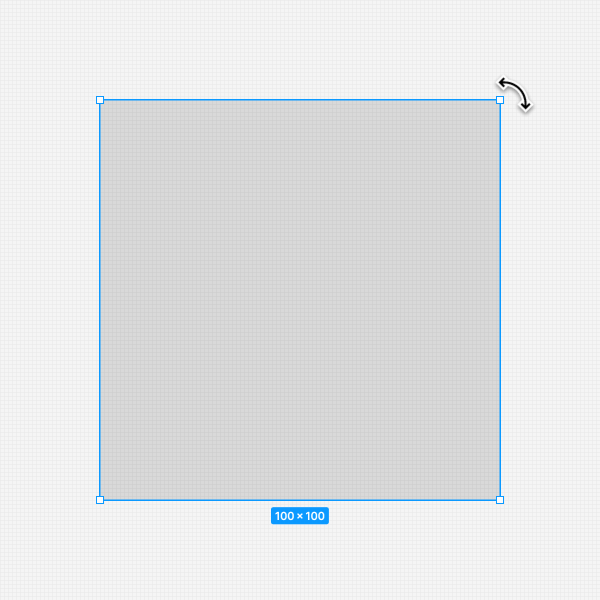
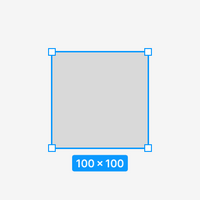
選択したオブジェクトは拡大縮小や回転ができます。 オブジェクトの辺や角にカーソルを合わせると形状が変わり、その状態でドラッグすれば変形します。 表7.2では四角形を選択していますが、どのようなオブジェクトでも操作は同じです。
このとき、macOSであればshift、WindowsであればShiftを押しながらだと少し挙動が変わります。 拡大縮小のときは縦横比を保ったまま、回転のときは15度刻みにスナップされます。
また、macOSであればoption、WindowsであればAltを押しながら拡大縮小すると、オブジェクトの中心点を基準に変形します。 さらにmacOSであればshift + option、WindowsであればShift + Altを同時に押せば両方の挙動が反映されます。
表7.2
| 1方向の拡大縮小 | 2方向の拡大縮小 | 回転 |
|---|---|---|
 |  |  |
| 辺にカーソルを合わせてドラッグすると、X方向かY方向、どちらか1方向だけの拡大縮小。 | 角にカーソルを合わせてドラッグすると、X方向とY方向、両方を一度に拡大縮小。 | 角の少し外側にカーソルを合わせてドラッグすると、オブジェクトの中心を基準にして回転。 |
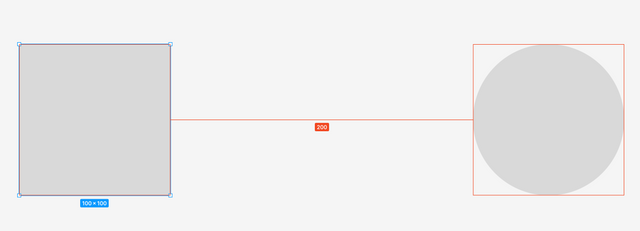
何かのオブジェクトを選択したまま、macOSであればoption、WindowsであればAltを押しながら他のオブジェクトにマウスの矢印をかざすと、オブジェクト間の距離が表示されます。

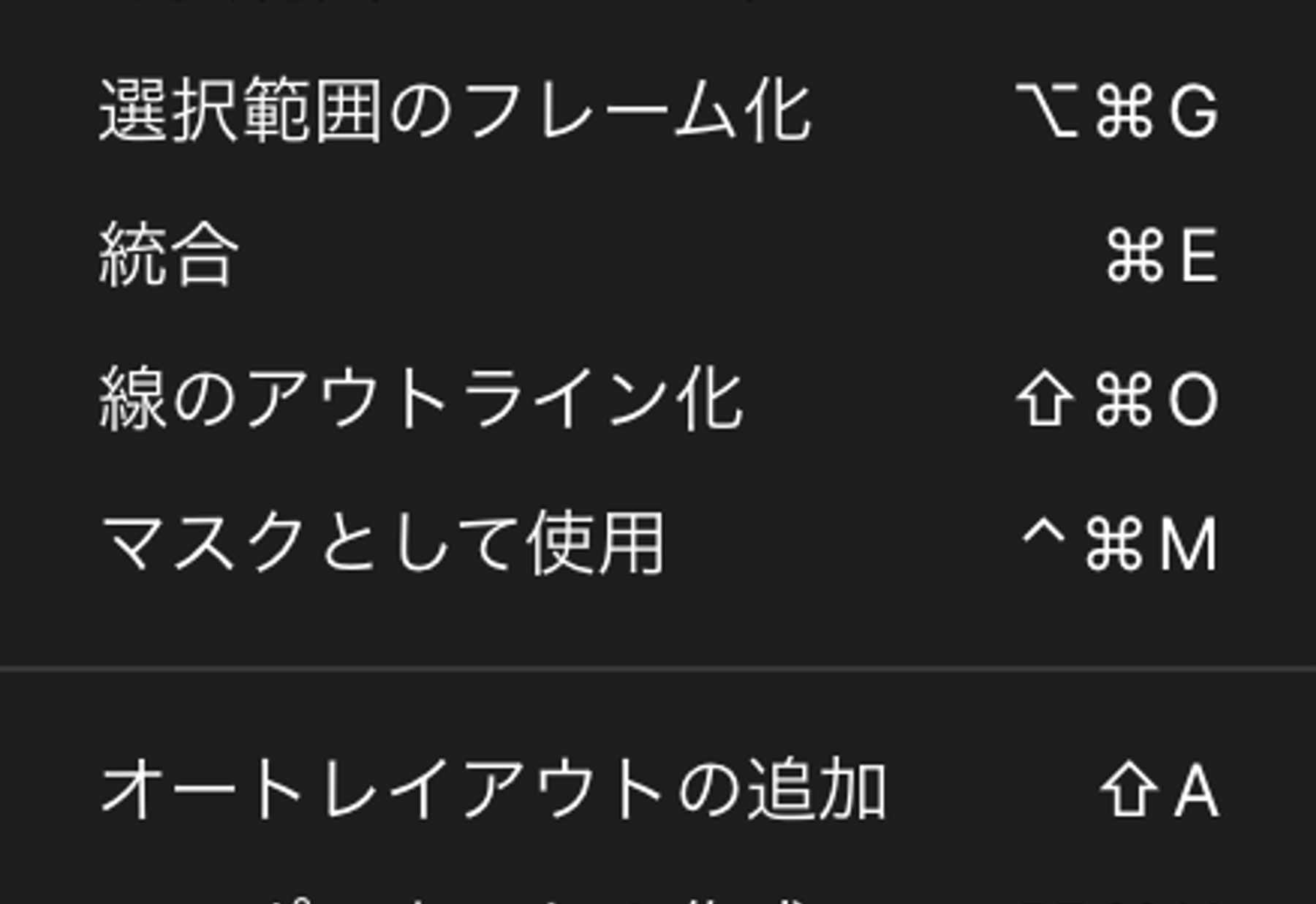
移動ツールからは少し話がそれますが、キャンバス上で右クリックをするとコンテキストメニューが表示されます。
このとき、オブジェクトを選択しているかいないかで内容が変わります。 また、選択しているオブジェクトの種類によってもちがいが出ます。
メニューの名前の右側に表示されているのはショートカットキーです。 スクリーンショットはmacOS版のため、Windowsではちがうキーが表示されています。
Figmaの機能は基本的にはGUIから操作ができるため、メニュー内のそれぞれのアクションはchapter 2やchapter 3などで紹介しています。
表7.3
| オブジェクトを選択していない状態のメニュー | オブジェクトを選択している状態のメニュー |
|---|---|
 |  |
拡大縮小ツール
ツールバーのの横にある
をクリックすると、ドロップダウンメニューが展開されます。
その中にある
をクリックすると使用できます。
表7.4
| ショートカットキー | macOS | Windows |
|---|---|---|
| 拡大縮小ツール | K | K |
移動ツールでの拡大縮小は、macOSであればshift、WindowsであればShiftを押しながらでないと縦横比を保てませんでした。拡大縮小ツールを使うと、デフォルトで縦横比を保ったまま拡大縮小ができます。
また、移動ツールでの拡大縮小は線の幅やエフェクトの数値が固定されていましたが、拡大縮小ツールを使うと、それらの値がオブジェクトのサイズに比例して変化します。
注意点として、拡大縮小ツールを用いてグループやフレームを拡大縮小するとき、オブジェクトのサイズに小数点が発生します。
データを書き出すときにも実装するときにも、小数点があると非常にややこしくなるので注意してください。
フレームツール
ツールバーのをクリックすると、
フレームツールが使用できます。
表7.5
| ショートカットキー | macOS | Windows |
|---|---|---|
| フレームツール | F | F |
| 選択範囲のフレーム化 | option + command + G | Alt + Ctrl + G |
UIデザインをするにあたり、デバイスの外枠は実質的に必要不可欠です。
そのとき使用するがフレームです。
キャンバス内の任意の場所をクリック、またはドラッグするとフレームが作成されます。

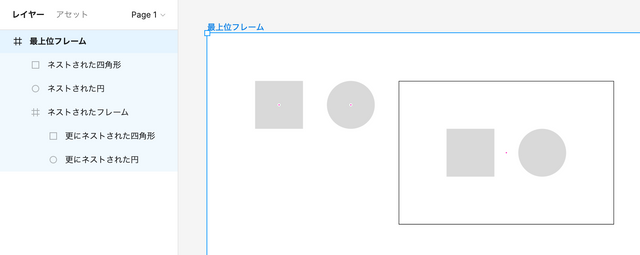
フレームの中にはいくらでもフレームを作成することができます。
このプロセスをネストと呼びます。
また、最上位フレームやグループの中に配置するフレームをネストしたフレームと呼びます。
こういった特性により、フレームはオブジェクトのグルーピングにも使用できます。
複数のオブジェクトを選択し、メニューからオブジェクト > 選択範囲のフレーム化を適用するか、ショートカットキーで適用することで、1つのまとまりとして扱えます。

フレームツールを選択した状態だと、右サイドバーにプリセットが表示されます。
プリセットの名前をクリックすると、キャンバスで現在表示している領域の中央に最上位フレームとして配置されます。

配置する座標やサイズ、色などはどのオブジェクトにも共通ですが、一部フレームにしか無いプロパティもあります。
表7.6
| 一般的なオブジェクトを選択したときの右サイドバー | フレームを選択したときの右サイドバー |
|---|---|
 |  |
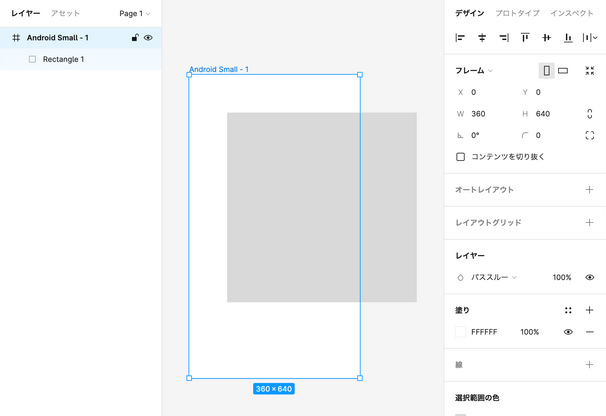
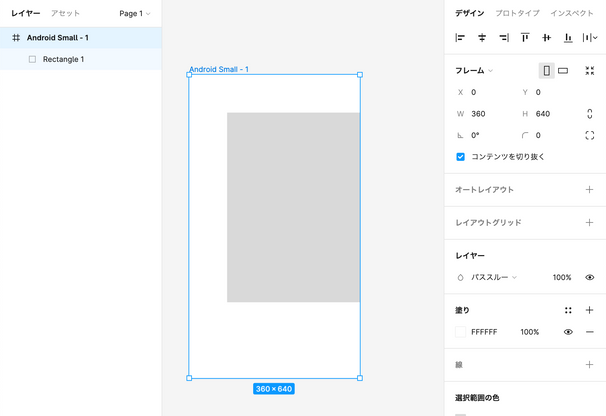
コンテンツを切り抜くにチェックが入っていると、フレームからはみ出たオブジェクトは描画されません。
表7.7
| コンテンツを切り抜くにチェックが入っていない | コンテンツを切り抜くにチェックが入っている |
|---|---|
 |  |
サイズ自動調整は、フレームの子オブジェクトに合わせてフレームのサイズを拡大・縮小する機能です。
右サイドバーのをクリックすると、フレーム内のオブジェクトをぴったり囲むようにしてサイズが変更されます。
表7.8
| ショートカットキー | macOS | Windows |
|---|---|---|
| サイズ自動調整 | option + shift + command + R | Alt + Shift + Ctrl + R |
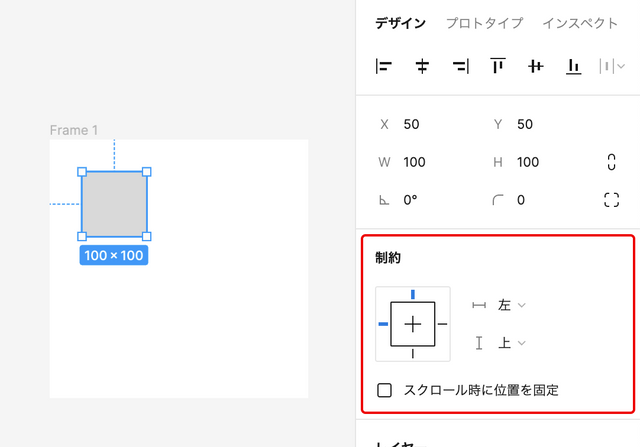
フレームそのものの機能ではなく、子オブジェクトに関する機能として制約があります。
フレーム内の要素をクリックしたときのみ、右サイドバーに制約セクションが出現します。
フレームのサイズを変更したとき、何を基準にして子オブジェクトが移動・変形するかの設定です。

設定できる項目は次のとおりです。
- 左右方向
- 左
- 右
- 左右
- 中央
- 拡大縮小
- 上下方向
- 上
- 下
- 上下
- 中央
- 拡大縮小
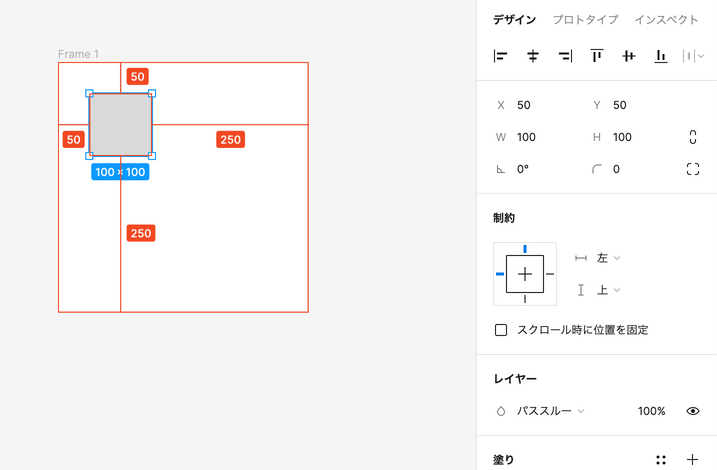
左を選択すると、「親のフレームの左端からの距離」を常に維持し、子オブジェクトのサイズは変わりません。
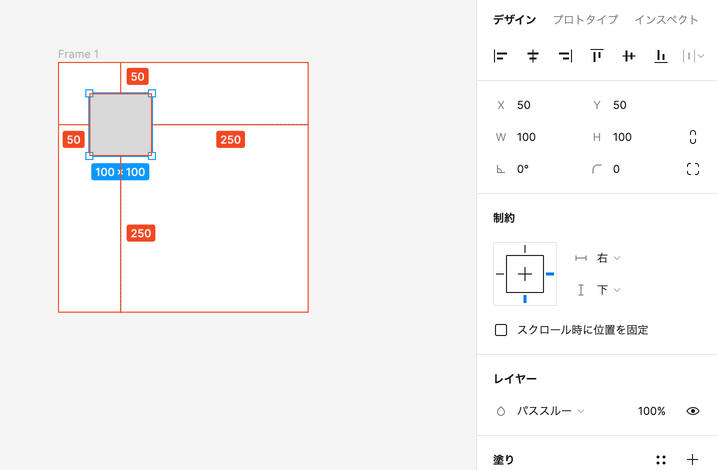
右、上、下を選んでも同様です。
左右を選択すると、「親のフレームの左端と右端、それぞれからの距離」を常に維持し、そのために子オブジェクトのサイズが可変します。
上下を選んでも同様です。
中央を選択すると、「親のフレームの中央からの距離」を常に維持し、子オブジェクトのサイズは変わりません。
左右方向、上下方向どちらでも同様です。
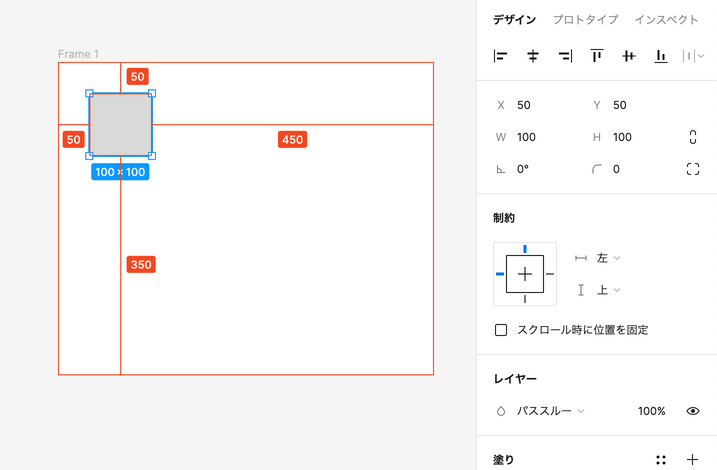
拡大縮小を選択すると、「親のフレームに対する子オブジェクトの比率」を常に維持し、そのために子オブジェクトのサイズが可変します。
左右方向、上下方向どちらでも同様です。
図にまとめると次のようになります。
表7.9
| 基準 | 親フレームの変形前 | 親フレームの変形後 | 補足 |
|---|---|---|---|
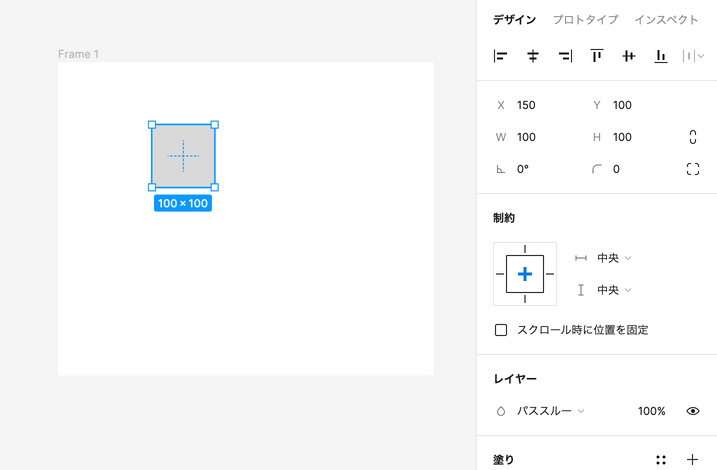
| 左、上 |  |  | 左辺と上辺からの距離、50pxが不変。 |
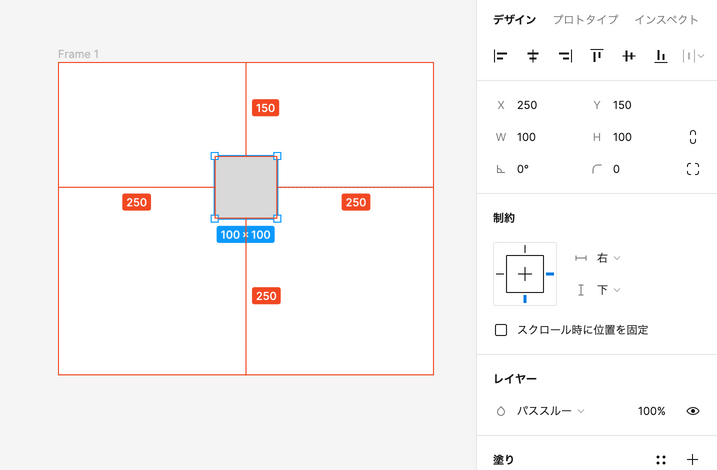
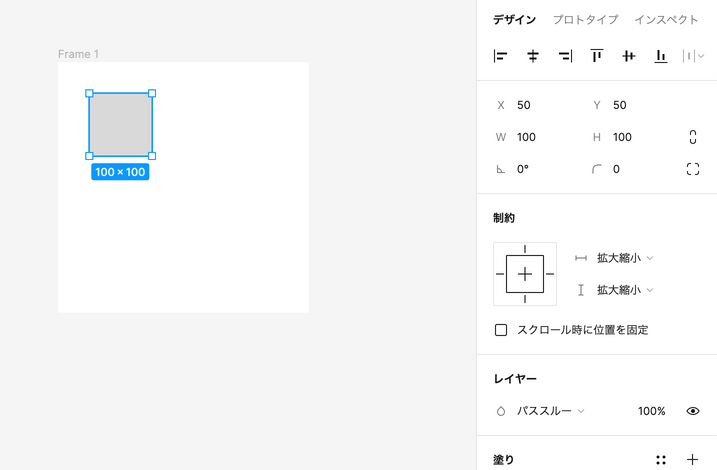
| 右、下 |  |  | 右辺と下辺からの距離、250pxが不変。 |
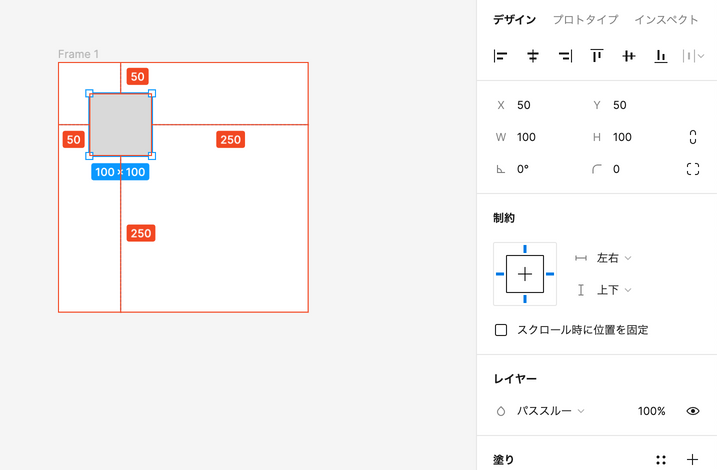
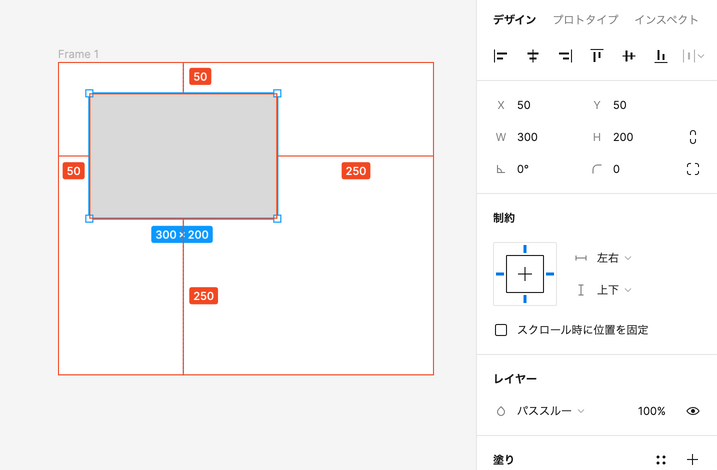
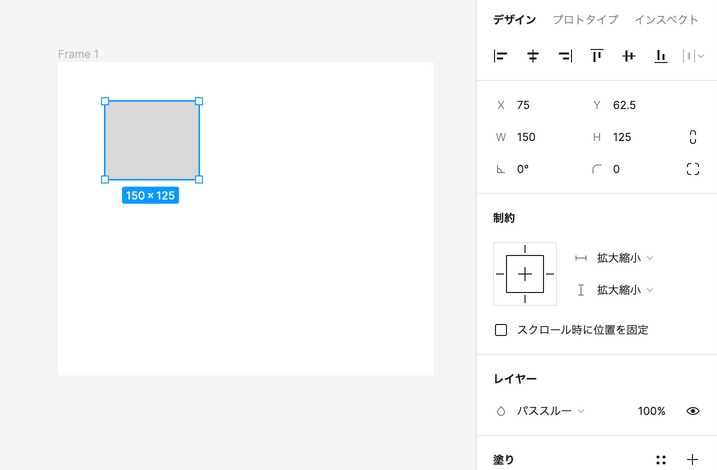
| 左右、上下 |  |  | 4辺すべてからの距離が不変で、子オブジェクトが拡大している。 |
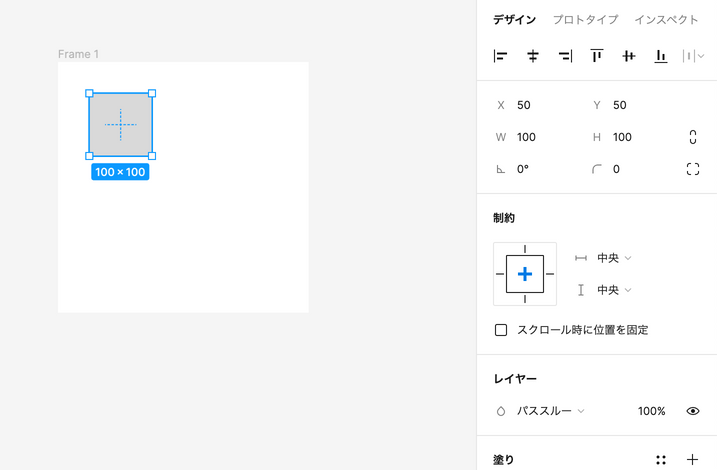
| 中央、中央 |  |  | 親フレームの中央からの距離が不変。 |
| 拡大縮小、拡大縮小 |  |  | 親フレームの拡大率と同じだけ子オブジェクトも拡大している。 |
レイアウトグリッドとオートレイアウトもフレームに固有のプロパティですが、これらは解説する内容も多いため、説明を分けます。
レイアウトグリッドは「7.1 基本的なツールや機能」の最後で、オートレイアウトは「7.3 発展的なツールや機能」で取り上げます。
スライスツール
ツールバーのの横にある
をクリックすると、ドロップダウンメニューが展開されます。
その中にある
をクリックすると、
スライスツールが使用できます。
表7.10
| ショートカットキー | macOS | Windows |
|---|---|---|
| スライスツール | S | S |
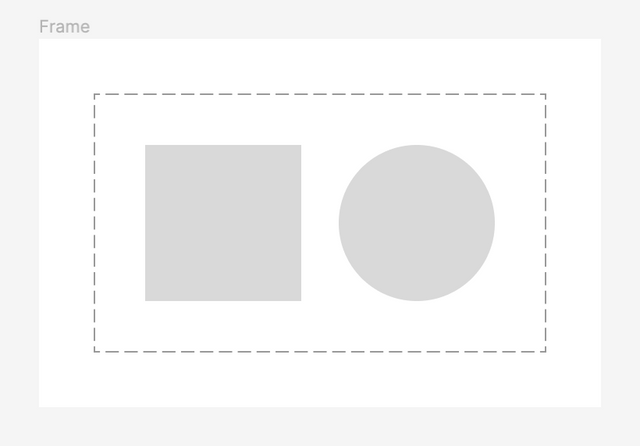
Figmaで画像を書き出すとき、基本的にはグループやフレームの単位で出力します。
しかし、スライスツールを使えば、グルーピングされていないオブジェクトであっても書き出せます。
エクスポートしたい領域をスライスツールでドラッグして、エクスポート設定を追加するだけです。
点線で描画された領域が書き出されます。

長方形ツール
ツールバーのをクリックすると、
長方形ツールが使用できます。
表7.11
| ショートカットキー | macOS | Windows |
|---|---|---|
| 長方形ツール | R | R |
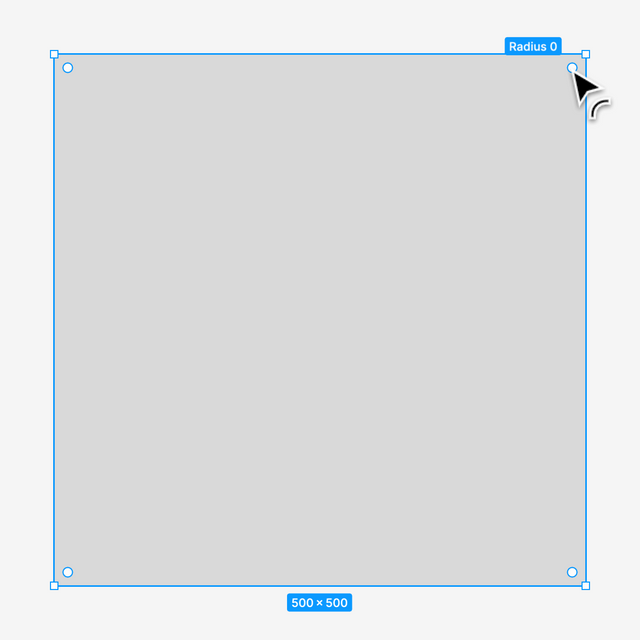
キャンバス内の任意の場所をクリック、またはドラッグすると長方形が作成されます。

角にカーソルを合わせるとRadius2の表示が現れ、ドラッグすることで角丸にできます。

なお、右サイドバーの角の半径に数値を打ち込んでも編集可能です。

直線ツール
ツールバーのの横にある
をクリックすると、ドロップダウンメニューが展開されます。
その中にある
をクリックすると、
直線ツールが使用できます。
表7.12
| ショートカットキー | macOS | Windows |
|---|---|---|
| ラインツール | L | L |
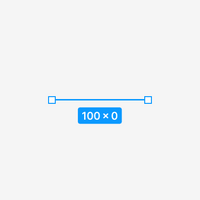
キャンバス内をドラッグすると、始点と終点を結ぶ直線が作成されます。
フレームや長方形とちがい、クリックしただけでは描画されません。

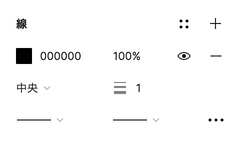
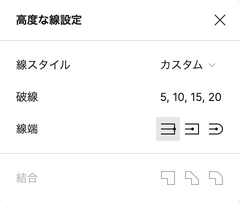
右サイドバーより、線の太さ・線の端の形状・線のスタイルを変更できます。

矢印の先端の形状は次の種類が選べます。
表7.13
| 種類 | 形状 |
|---|---|
| なし | |
| 線矢印 |  |
| 三角形矢印 |  |
| 逆三角形 |  |
| 円矢印 |  |
| ひし形矢印 |  |
| 丸形 | |
| 正方形 |
矢印の先端の形状は、線の開始点と終了点それぞれに設定できます。 また、あとから入れ替えることも可能です。

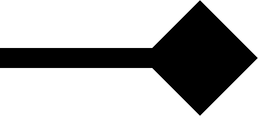
線のスタイルは実線と破線が選べ、破線の間隔のカスタムもできます。
カスタムの場合、カンマ区切りで数値を指定します。 奇数番目に指定した数値が線の長さで、偶数番目に指定した数値が間隔の長さとして描画されます。
表7.14
| 種類 | 形状 | ウィンドウ |
|---|---|---|
| 実線 |  | |
| 破線 |  | |
| カスタム |  |
矢印ツール
ツールバーのの横にある
をクリックすると、ドロップダウンメニューが展開されます。
その中にある
をクリックすると、
矢印ツールが使用できます。
表7.15
| ショートカットキー | macOS | Windows |
|---|---|---|
| 矢印ツール | shift + L | Shift + L |
ツールとして個別に存在していますが、実態は直線ツールとほぼ変わりません。
ドラッグして描画された時点で矢印がついているだけで、使用可能なオプション類は直線ツールと同じです。
楕円ツール
ツールバーのの横にある
をクリックすると、ドロップダウンメニューが展開されます。
その中にある
をクリックすると、
楕円ツールが使用できます。
表7.16
| ショートカットキー | macOS | Windows |
|---|---|---|
| 楕円ツール | O | O |
キャンバス内の任意の場所をクリック、またはドラッグすると楕円が作成されます。

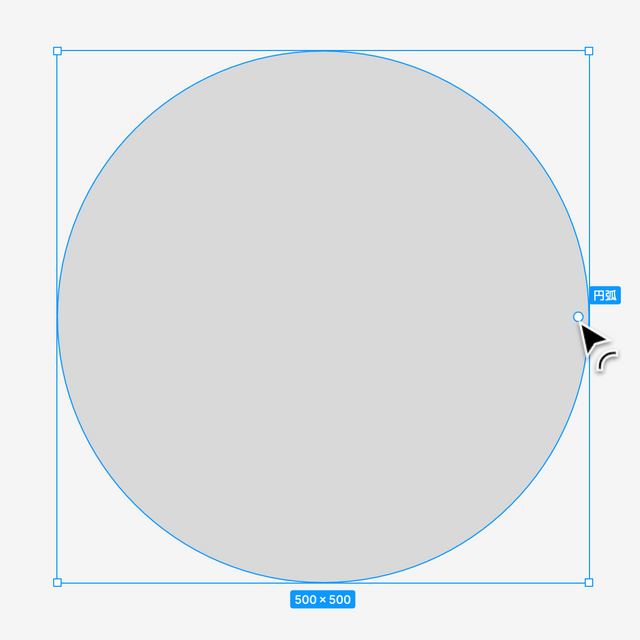
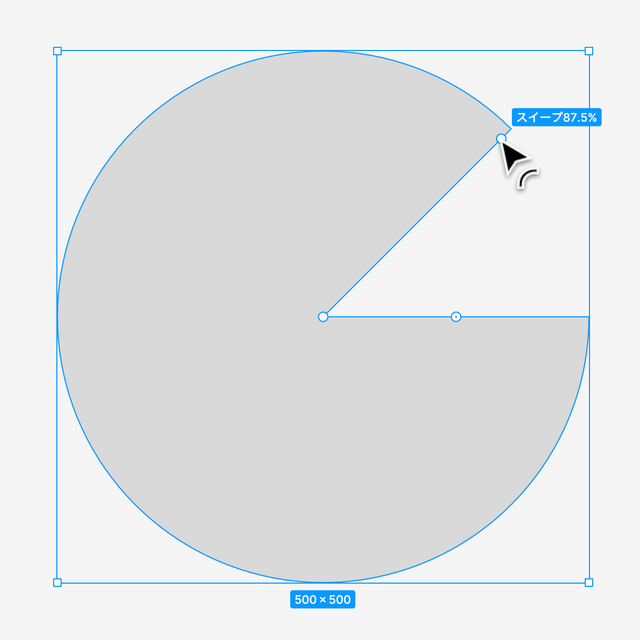
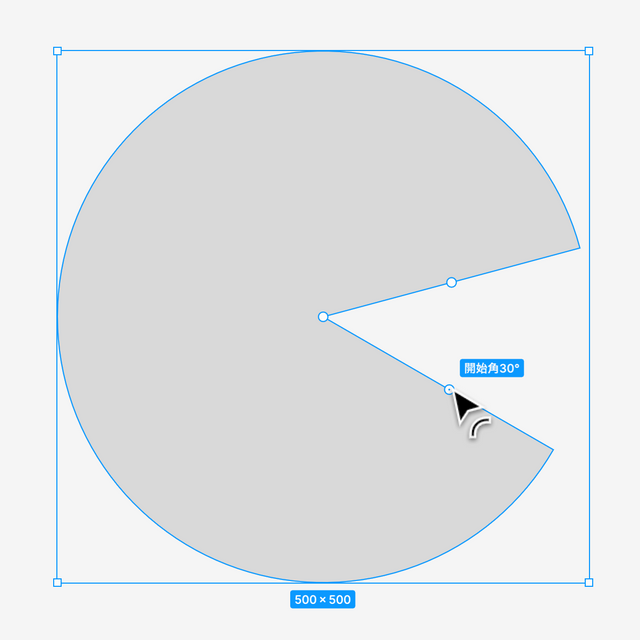
描画された楕円にマウスの矢印をかざすと、3円弧の表示が現れ、ドラッグすることで形状を変えられます。
表7.17
| マウスオーバー | ドラッグ |
|---|---|
 |  |
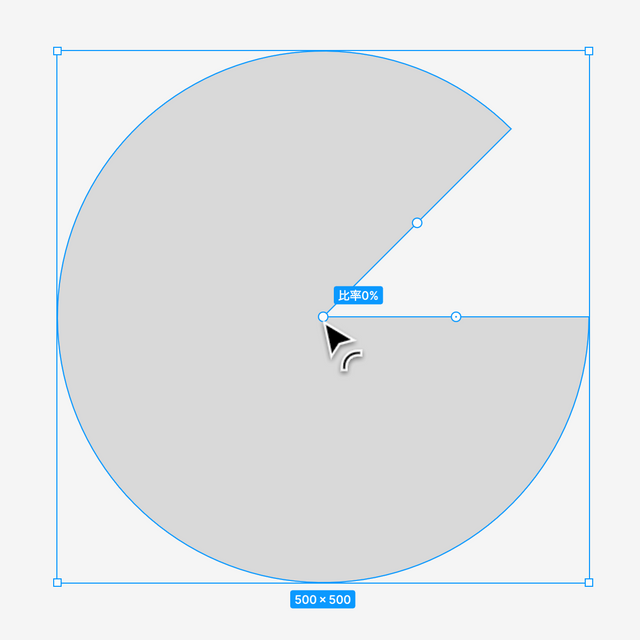
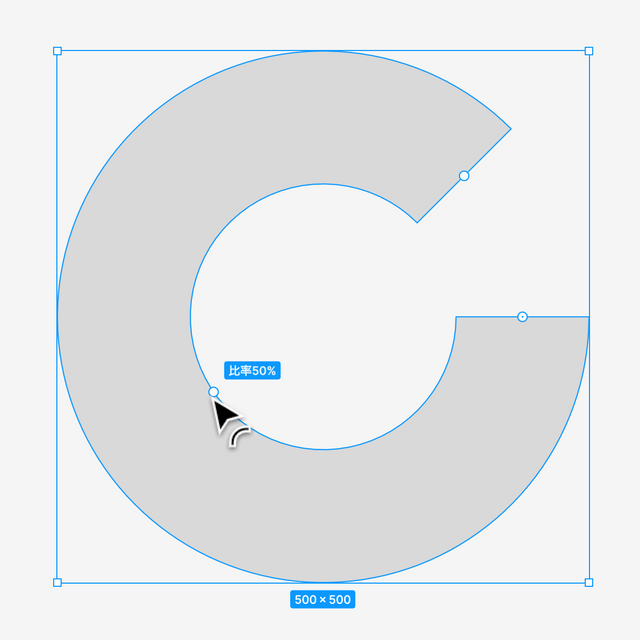
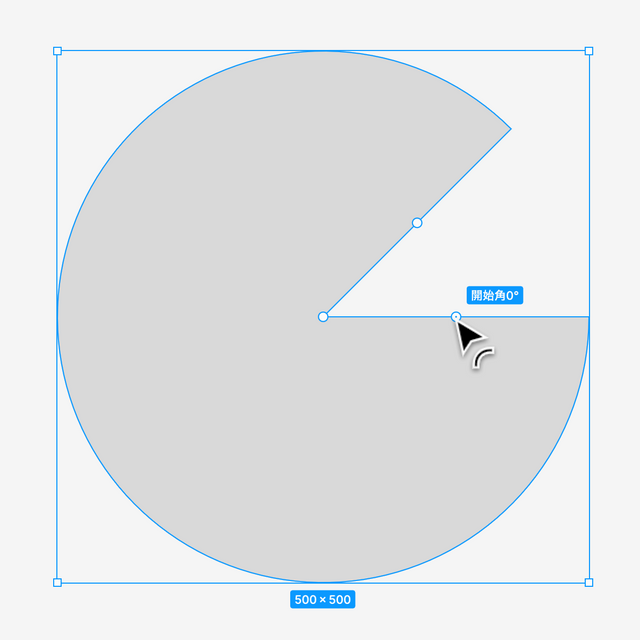
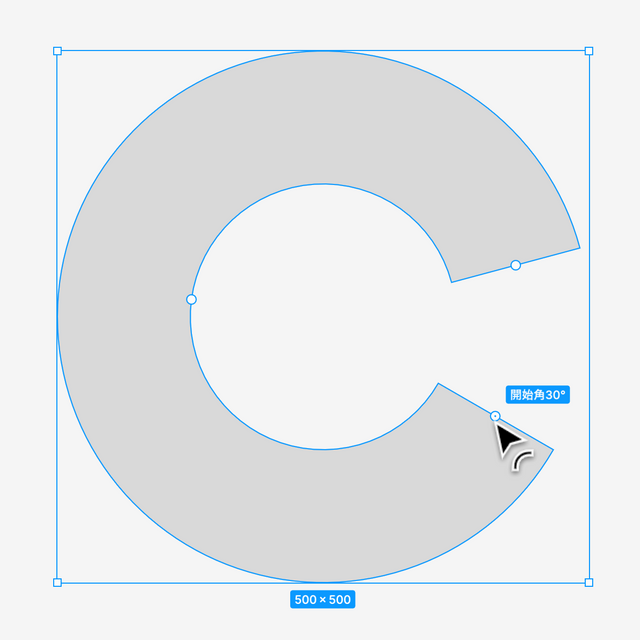
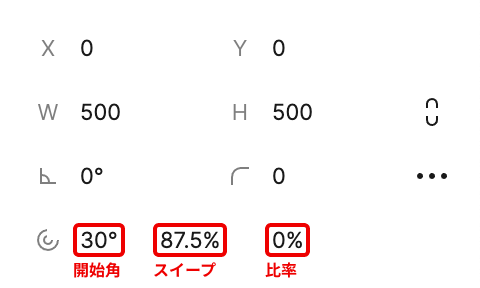
この状態から、さらに比率と開始角も変更できます。
表7.18
| 種類 | マウスオーバー | ドラッグ |
|---|---|---|
| 比率 |  |  |
| 開始角 |  |  |
すべてのプロパティを一度に適用することもできます。

また、右サイドバーにそれぞれの数値を打ち込んでも編集できます。

多角形ツール
ツールバーのの横にある
をクリックすると、ドロップダウンメニューが展開されます。
その中にある
をクリックすると、
多角形ツールが使用できます。
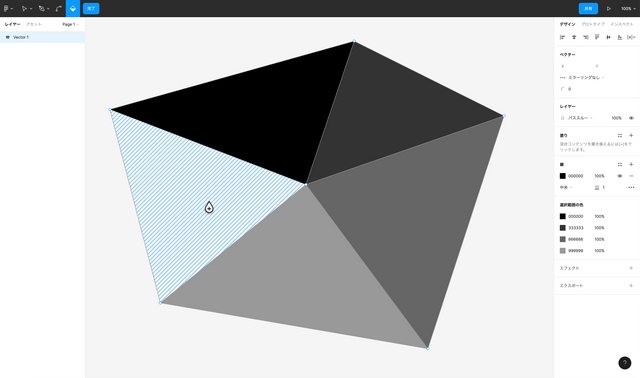
キャンバス内の任意の場所をクリック、またはドラッグすると多角形が作成されます。

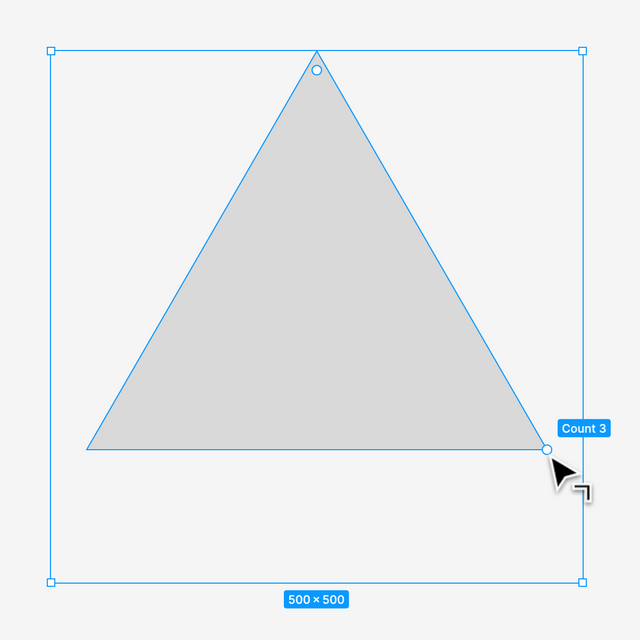
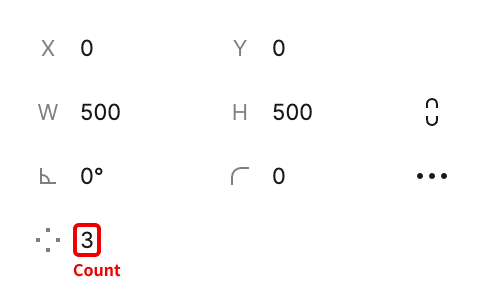
描画された多角形にマウスオーバーすると、Count4とRadiusの表示が現れ、ドラッグすることで形状を変更できます。
多角形のCountは最大で60です。
表7.19
| 種類 | マウスオーバー | ドラッグ |
|---|---|---|
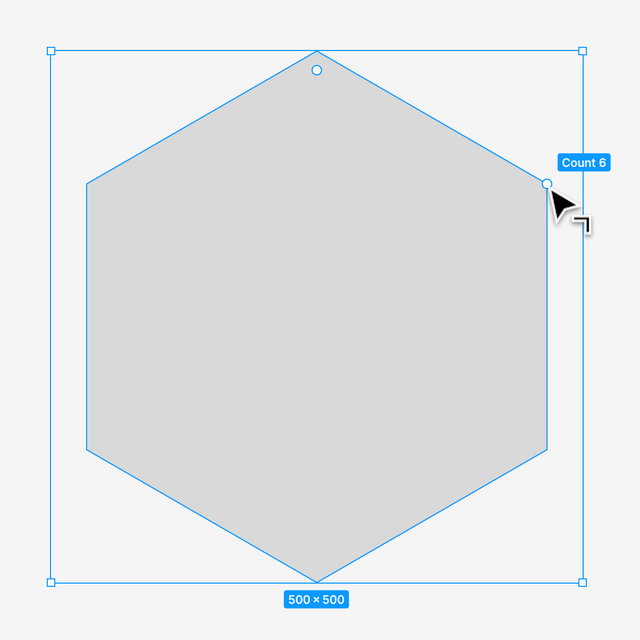
| Count |  |  |
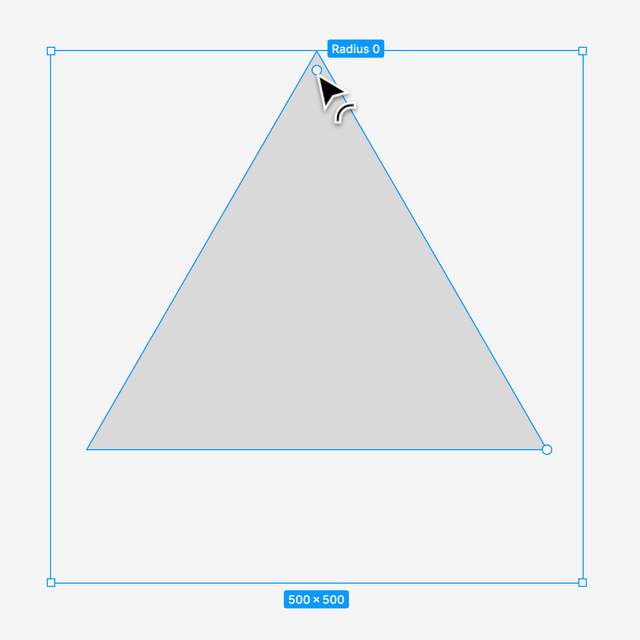
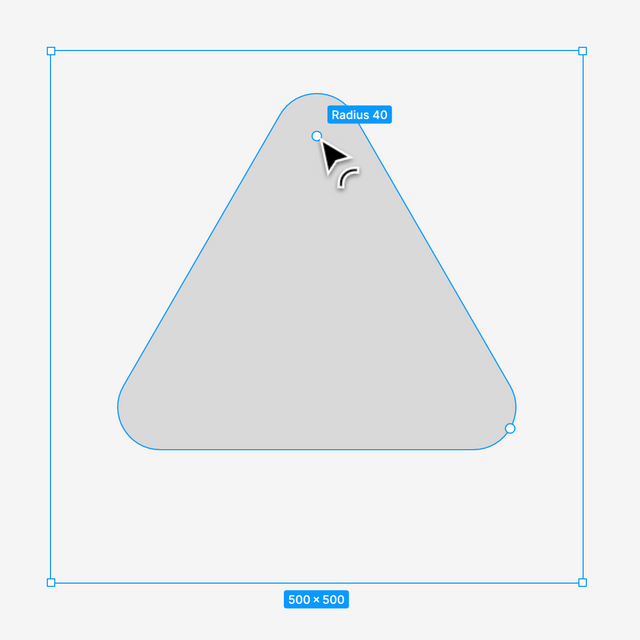
| Radius |  |  |
また、右サイドバーにCountの数を打ち込んでも編集できます。

多角形ツールでは、バウンディングボックス(オブジェクトを囲う青い線)が描画した図形にぴったりくっついていません。
Countを変えても、バウンディングボックスのサイズを変えないための仕組みです。
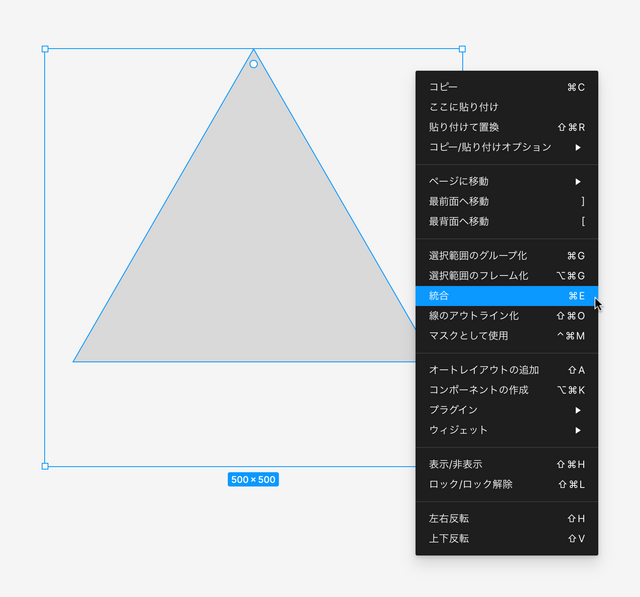
描画されている図形にぴったりとくっついたバウンディングボックスを求める場合は、マウスオーバーした状態で右クリックし、コンテキストメニューから統合をクリックします。
なお、統合後はCountを変化させることはできません。

表7.20
| ショートカットキー | macOS | Windows |
|---|---|---|
| 統合 | command + E | Ctrl + E |
星ツール
ツールバーのの横にある
をクリックすると、ドロップダウンメニューが展開されます。
その中にある
をクリックする、
星ツールが使用できます。
キャンバス内の任意の場所をクリック、またはドラッグすると星が作成されます。

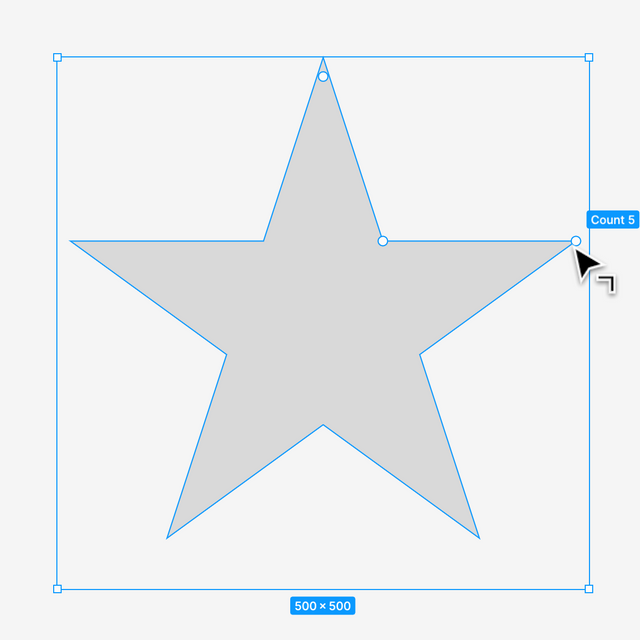
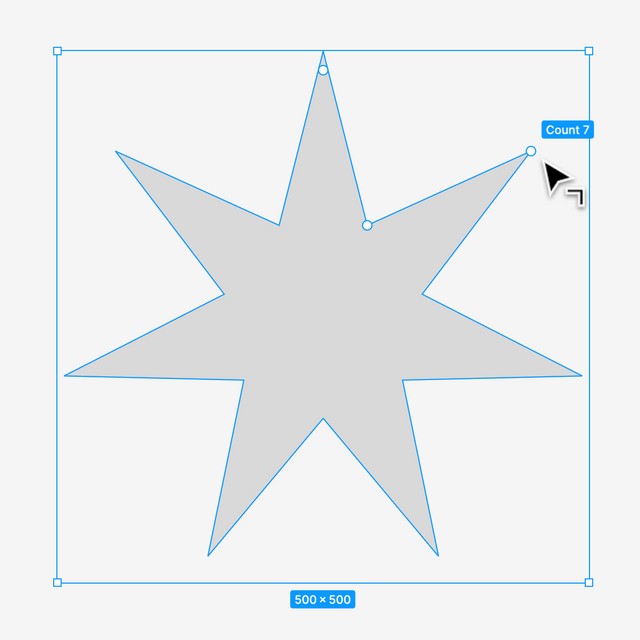
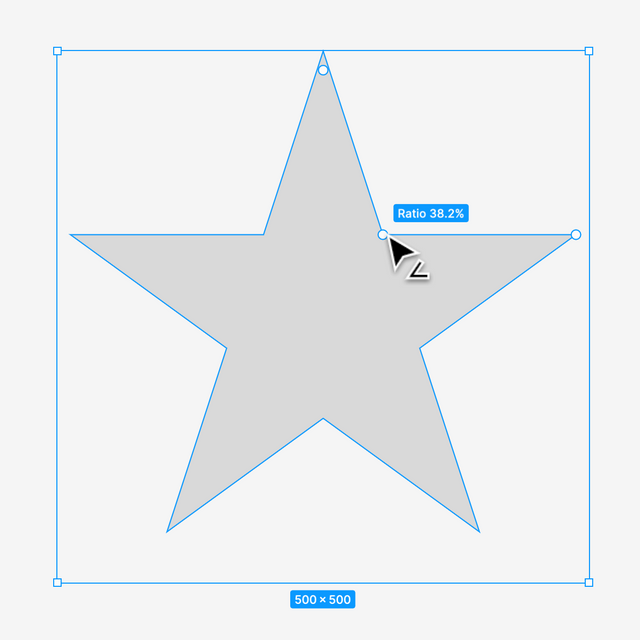
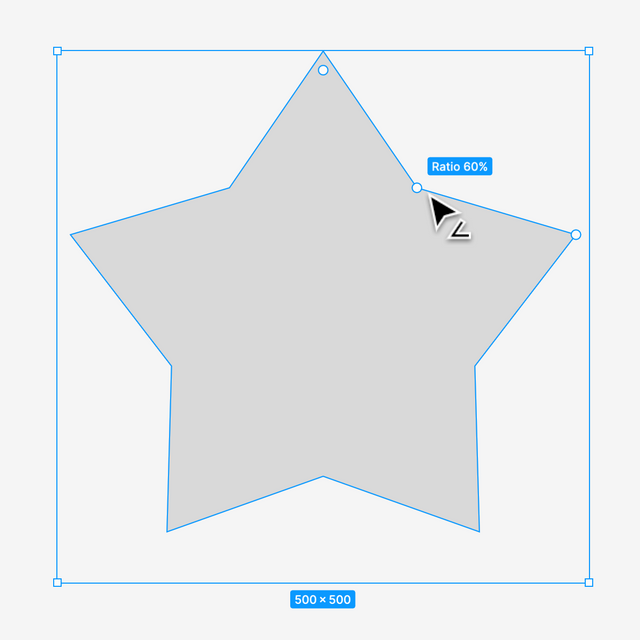
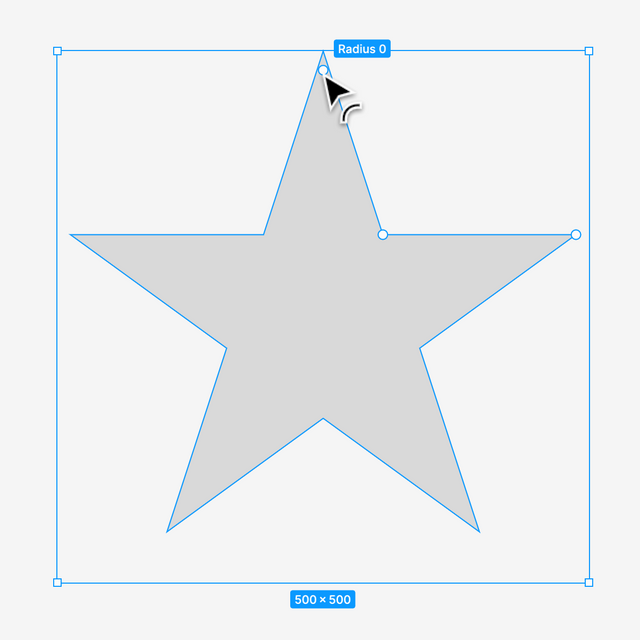
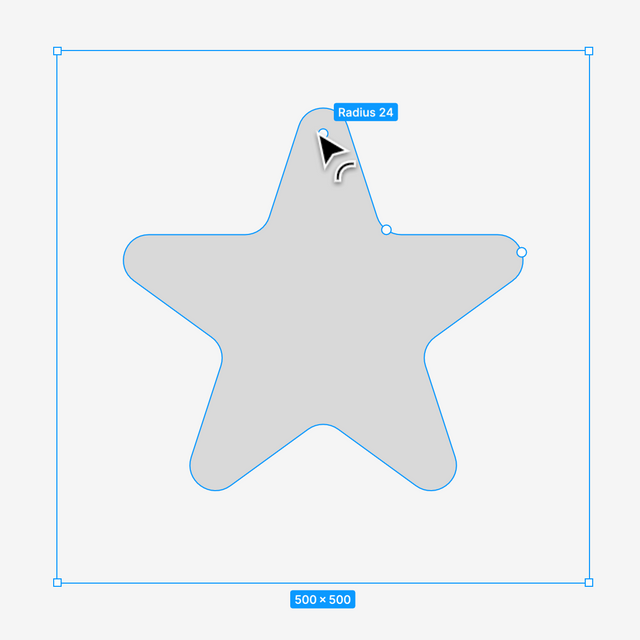
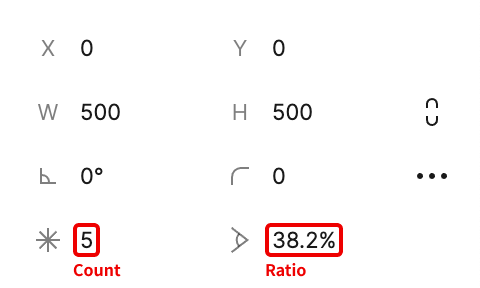
描画された多角形にマウスオーバーするとCountとRatio、さらにRadiusの表示が現れ、ドラッグすることで形状を変更できます。
多角形と同様、Countは最大で60です。
表7.21
| 種類 | マウスオーバー | ドラッグ |
|---|---|---|
| Count |  |  |
| Ratio |  |  |
| Radius |  |  |
また、サイドバーにそれぞれの数値を打ち込んでも編集できます。

多角形ツールと同様、統合を実行することで描画された図形にバウンディングボックスがぴったりとくっつきます。
画像の配置…ツール
ツールバーのの横にある
をクリックすると、ドロップダウンメニューが展開されます。
その中にある
をクリックすると、
画像の配置...ツールが使用できます。
表7.22
| ショートカットキー | macOS | Windows |
|---|---|---|
| 矢印ツール | shift + command + K | Shift + Ctrl + K |
ファイルをアップロードするためのウィンドウが開くので、キャンバス内に配置したい画像を選択し、決定します。

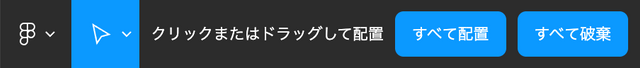
画像を選択するとツールバーの表示が変化します。

クリックまたはドラッグすると、選択した画像が1つずつ配置されます。
すべて配置をクリックすると、一度にすべての画像が配置されます。
すべて破棄のクリック、またはEscキーでキャンセルできます。
ペンツール
ツールバーのをクリックすると
ペンツールが使用できます。
表7.23
| ショートカットキー | macOS | Windows |
|---|---|---|
| ペンツール | P | P |
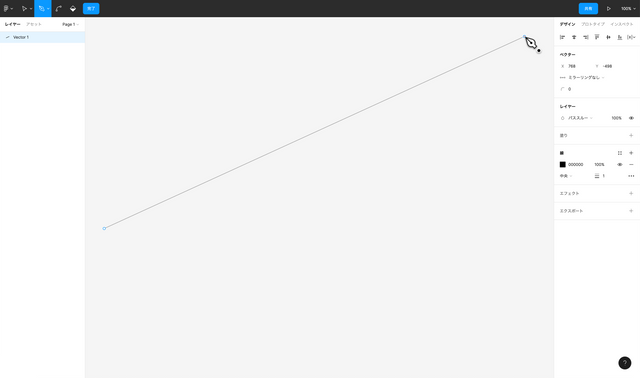
カーソルの形状が変わり、キャンバス内をクリックするとポイントが打たれます。

その状態で別な箇所をクリックすると、2点を結ぶ線が引かれます。 この線をパスといいます。

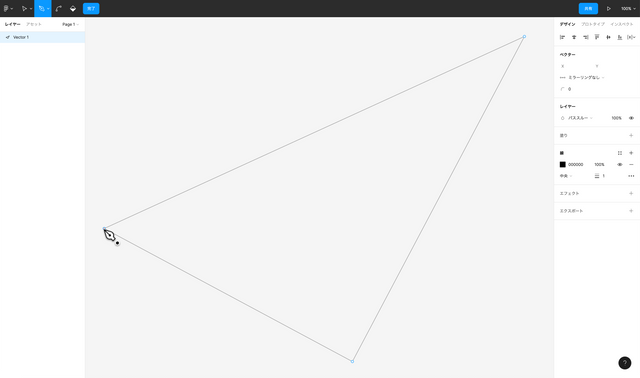
ポイントはいくつでも打てます。 最初に設置したポイントに重ねて打つと、線だけでなく塗りも適用できるようになります。 このように、線が閉じたパスをクローズパスといいます。

逆に、線の閉じていないパスはオープンパスといいます。
オープンパスの状態で操作を完了するためには、ツールバーにある完了をクリックするか、macOSであればreturn、WindowsであればEnterを押します。
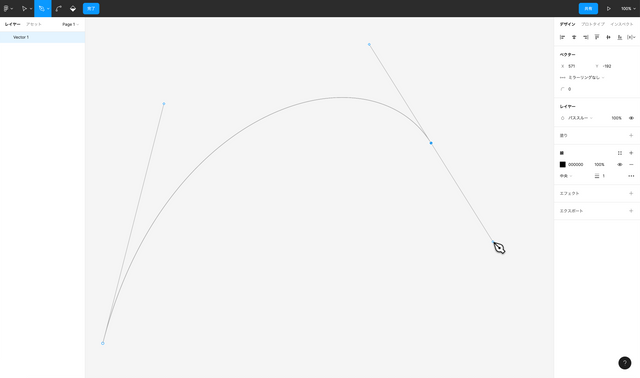
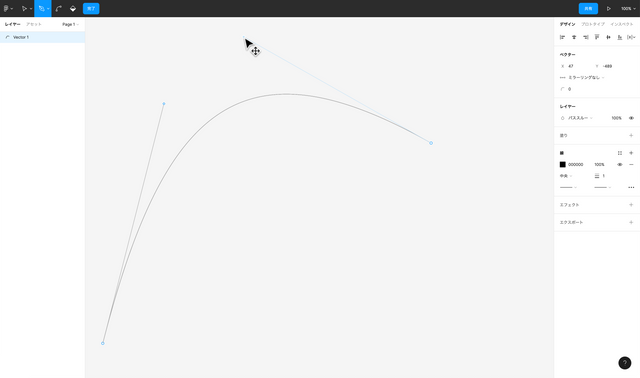
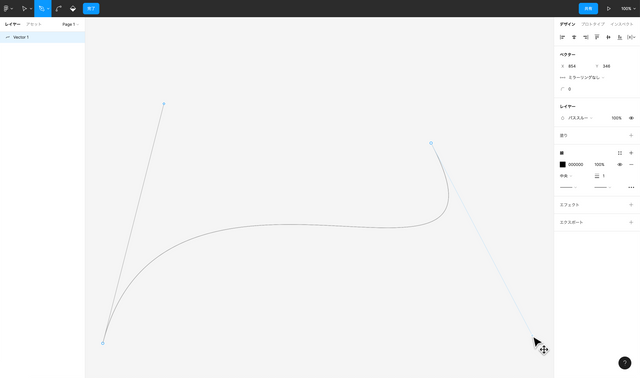
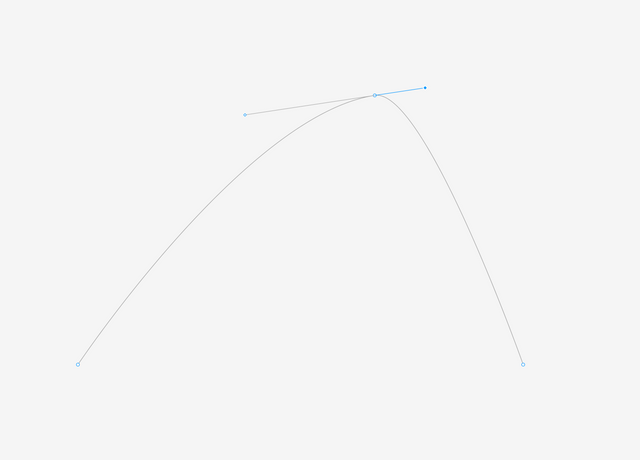
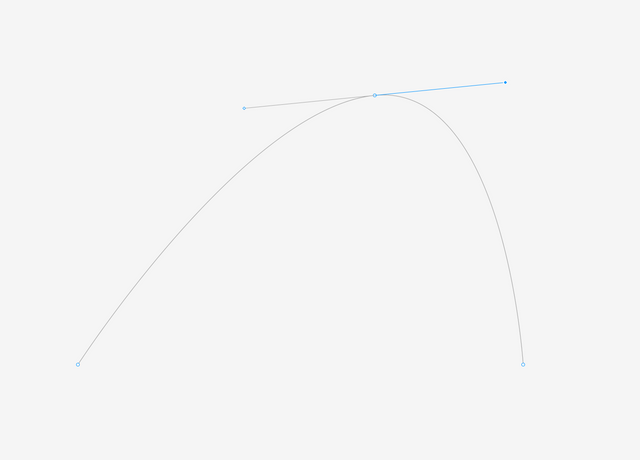
また、ポイントを打つときにクリックではなくドラッグをすると曲線を引くことができます。

ポイントから伸びる線をハンドルといい、この傾きを変えることで曲線の向きや大きさを変えられます。
表7.24
| ハンドルの角度をきつくする | ハンドルを逆方向へ向ける |
|---|---|
 |  |
一度直線を引いてしまっても、あとから曲線に変更できます。
対象のオブジェクトを選択し、編集モードに入ります。
編集モードに入るには、ツールバーの中央あたりにあるをクリックするか、macOSであればreturn、WindowsであればEnterを押します。
この状態でツールバーにある
をクリックすると、
曲線ツールが使えます。
表7.25
| ショートカットキー | macOS | Windows |
|---|---|---|
| 曲線ツール | 編集モードで command | 編集モードで Ctrl |
曲線ツールを選択した状態でポイントをクリックまたはドラッグすると、曲線に変わります。
表7.26
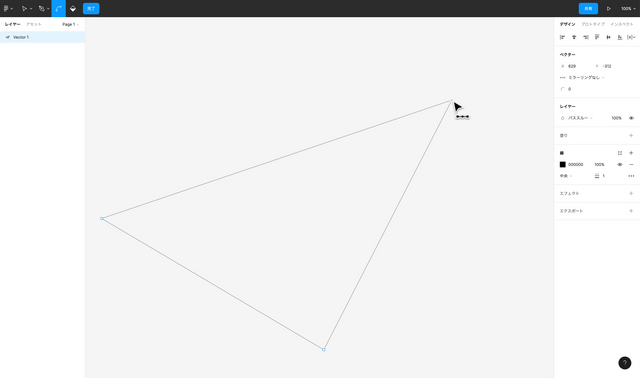
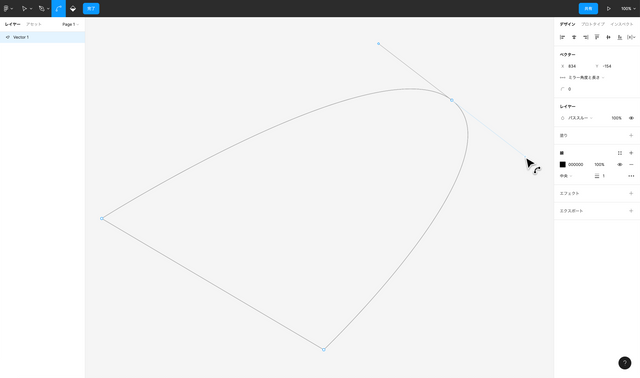
| クリック/ドラッグする前 | クリック/ドラッグしたあと |
|---|---|
 |  |
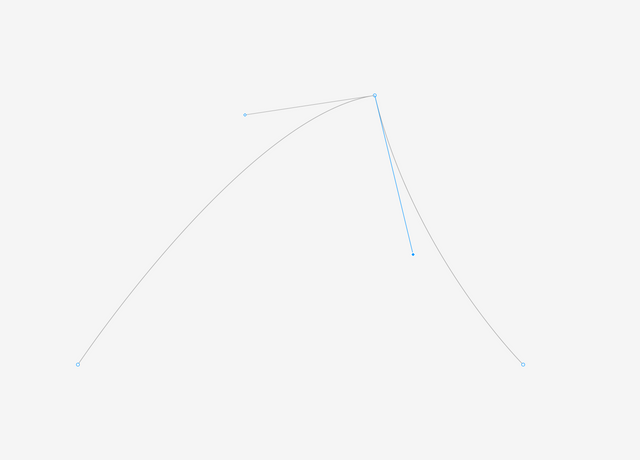
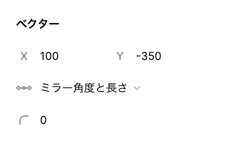
編集モードでポイントを選択しているとき、デフォルトではポイントから伸びる2本のハンドルが長さも角度も揃っています。
このとき、右サイドバーにはこのように表示されており、選ぶ内容を変えることで個別に設定できます。
表7.27
| ミラーリングなし | ミラー角度 | ミラー角度と長さ |
|---|---|---|
 |  |  |
| 2つのハンドルが完全に独立しています。 | ハンドルの角度は揃っていますが、それぞれの長さは個別に設定できます。 | ハンドルの角度、長さともに連動しています。 |

曲線ツールでの編集を完了するときも、ツールバーにある完了をクリックするか、macOSであればreturn、WindowsであればEnterを押します。
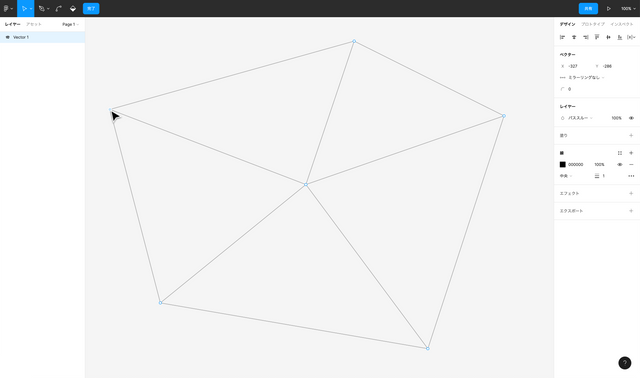
Figmaのパスの特徴として、1つのポイントから複数のパスを引けることがあります。 一般的には1つのポイントからは1本のパスしか引けません。

また、1つのパスの中に複数の塗りを設定することもできます。
ツールバーのをクリックすると
ペイントバケツツールを使えます。
表7.28
| ショートカットキー | macOS | Windows |
|---|---|---|
| ペイントバケツツール | 編集モードで B | 編集モードで B |
1つ1つの区切られた領域をクリックすることで、個別の塗りを設定できます。
すでに塗りが設定されている領域を再度クリックすると、塗りが削除されます。

鉛筆ツール
ツールバーのの横にある
をクリックすると、ドロップダウンメニューが展開されます。
その中にある
をクリックすると、
鉛筆ツールが使用できます。
表7.29
| ショートカットキー | macOS | Windows |
|---|---|---|
| 鉛筆ツール | shift + P | Shift + P |
キャンバス内をドラッグすることで、フリーハンドで線を描画できるツールです。 macOSであればshift、WindowsであればShiftを押しながらドラッグすると、直線を引くことができます。
テキストツール
ツールバーのをクリックすると、
テキストツールが使用できます。
表7.30
| ショートカットキー | macOS | Windows |
|---|---|---|
| テキストツール | T | T |
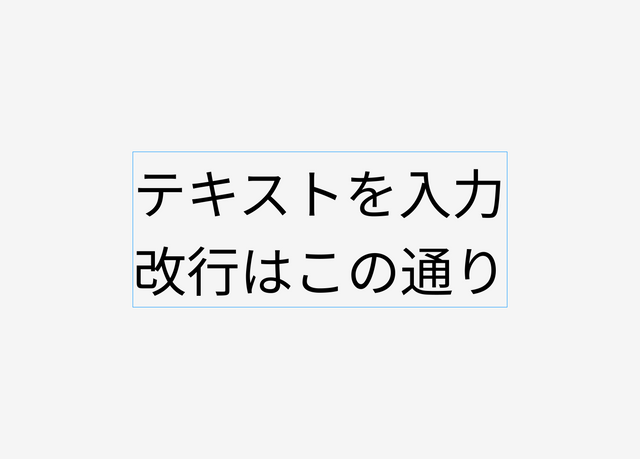
キャンバス内の任意の場所をクリック、またはドラッグするとテキストを入力できますが、両者の挙動は少しずつちがいます。
キャンバス内をクリックした場合、そのまま文字を入力できるようになります。 改行はmacOSであればreturn、WindowsであればEnterを押すことで可能です。 また、キャンバス内のテキスト以外の部分をクリックするか、Escキーを押せばテキスト入力を終了できます。 入力後のテキストをダブルクリックをすれば再び編集できます。

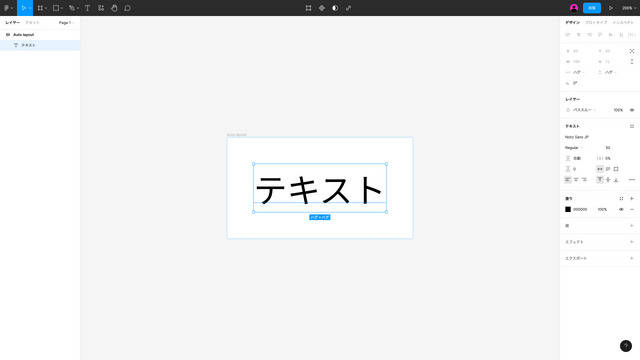
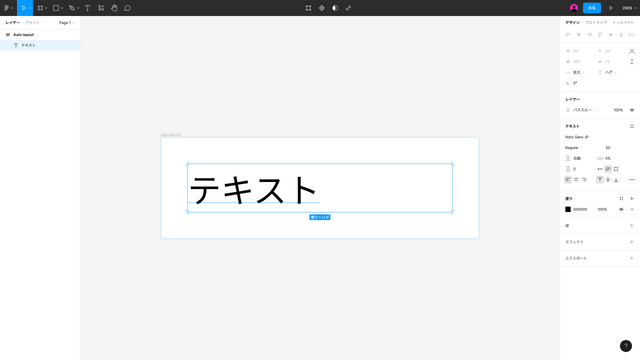
クリックで入力を始めた場合、打っているテキストの長さに合わせてバウンディングボックスが自動で変化します。

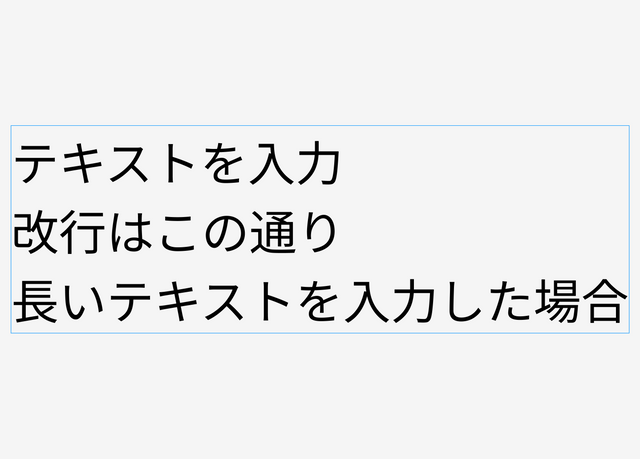
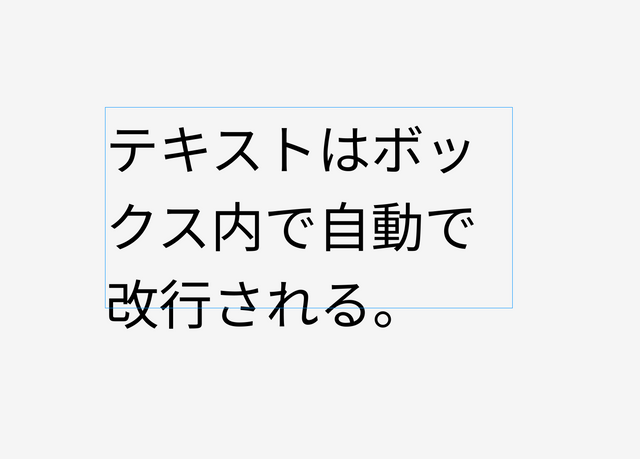
キャンバス内をドラッグすると、まずバウンディングボックスが作成されます。

そのあとテキストを入力すると、バウンディングボックスのサイズに合わせて自動で折り返されます。 macOSであればreturn、WindowsであればEnterを押すことで意図的な改行も可能です。こういった挙動の差があることを覚えておいてください。 テキスト編集の終了や再編集の仕方は、クリックで作成したときと同様です。

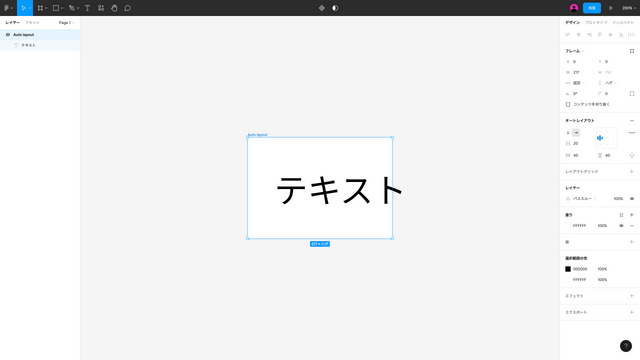
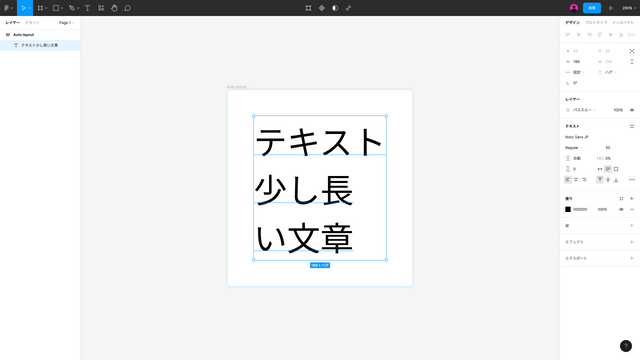
図7.93のとおり、高さ方向に文字があふれた場合は、バウンディングボックスからはみ出て描画されます。
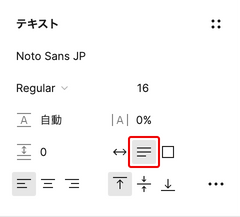
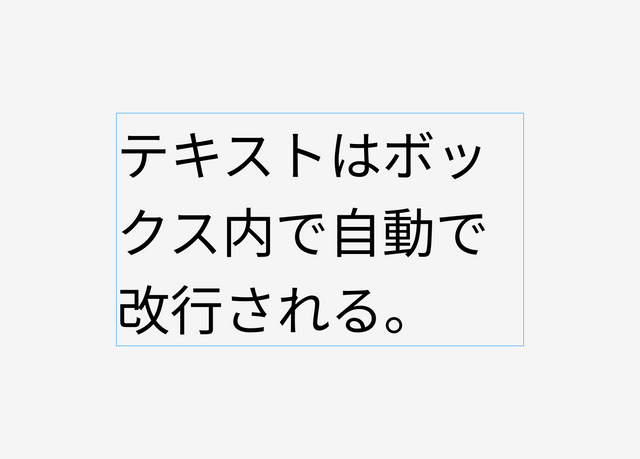
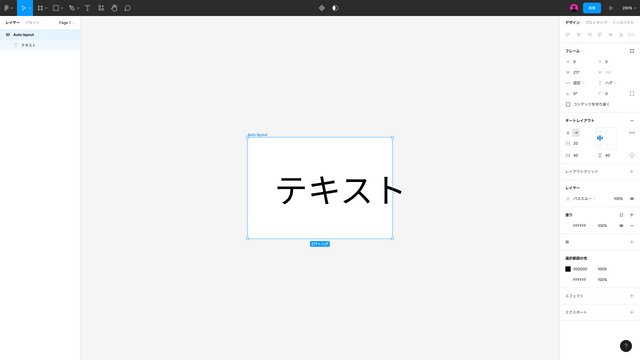
幅を固定し、高さは可変にしたい場合は、右サイドバーから高さの自動調整を選びましょう。

これにより、図7.95のようにバウンディングボックスの高さがテキスト量に合わせてフィットします。

それ以外の細かな挙動も含め、次のように整理できます。
表7.31
| 幅の自動調整 | 高さの自動調整 | 固定サイズ | |
|---|---|---|---|
| サイドバーでのアイコン | |||
| テキスト作成時の適用方法 | キャンバス内をクリック | テキスト作成時には適用不可 | キャンバス内をドラッグ |
| 挙動 | 自分で改行しない限り横に伸び続ける。 | バウンディングボックスの幅で自動で折り返される。高さは自動で変化。 | バウンディングボックスの幅で自動で折り返される。高さは変化せず、文字量が多ければバウンディングボックスからあふれる。 |
| 設定の変更方法 | バウンディングボックスを変形させると設定が変化する。横方向に変形させると高さの自動調整、縦方向に変形させると固定サイズを適用。 | 左右の辺のどれかをダブルクリックすると幅の自動調整を適用。 | 上下左右のどれかの辺をダブルクリックすると幅の自動調整を適用。 |
テキストを作成するときの挙動にも関わるためサイズ調整の話を先に取り上げましたが、それ以外にもさまざまなプロパティがあります。

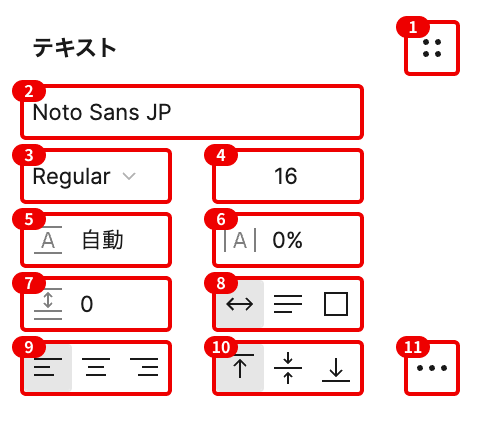
表7.32
| 名称 | 機能 |
|---|---|
| 1. テキストスタイル | テキストスタイルを登録・適用・検索できる。 |
| 2. フォントファミリー | フォントの種類を変更できる。 |
| 3. フォントウェイト | フォントの太さを変更できる。 |
| 4. フォントサイズ | フォントの大きさを変更できる。 |
| 5. 行間 | 行間の距離を変更できる。数値指定と%指定がある。 |
| 6. 文字間隔 | 水平方向のテキストの距離を変更できる。 |
| 7. 段落間隔 | 段落同士の距離を変更できる。 |
| 8. サイズ変更 | 表7.31で解説したとおり、テキストの折り返し設定などが変更できる。 |
| 9. 水平方向揃え | 水平方向のテキストの揃え位置を変更できる。左揃え・中央揃え・右揃え。 |
| 10. 垂直方向揃え | 垂直方向のテキストの揃え位置を変更できる。上揃え・中央揃え・下揃え。 |
| 11. タイプの設定 | さらに詳細な設定ができるウィンドウが開く。 |
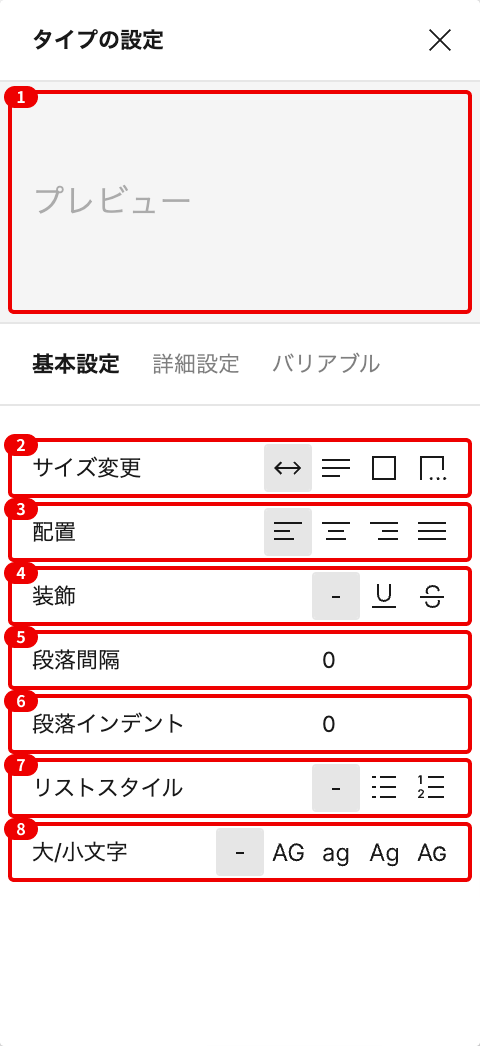
タイプの設定を選ぶと次のウィンドウが開きます。
基本設定・詳細設定・バリアブルのタブがあります。
表7.33
| 基本設定 | 詳細設定 | バリアブル |
|---|---|---|
 |  |  |
表7.34
| 名称 | 機能 |
|---|---|
| 1. プレビュー | 設定変更後のプレビューが表示される。 |
| 2. サイズ変更 | 先ほどのサイズ変更と基本的には同じ。テキストを切り捨てるがこちらのウィンドウからのみ有効にできる。バウンディングボックスからはみ出たテキストを「…」で省略するオプション。 |
| 3. 配置 | 先ほどの水平方向揃えと基本的には同じ。名前が少しちがうことと、両端揃えがこちらのウィンドウからのみ有効にできる。 |
| 4. 装飾 | 下線と打ち消し線を設定できる。 |
| 5. 段落間隔 | 先ほどの段落間隔と同じ。 |
| 6. 段落インデント | 段落ごとの最初の行に余白を設定できる。左揃えのテキストのみ設定できる。 |
| 7. リストスタイル | 箇条書きリストと番号付きリストを設定できる。 |
| 8. 大/小文字 | 欧文書体のみ、打ち込んだテキストとは別に大文字・小文字・各単語の先頭を大文字・スモールキャップスを設定できる。 |
| 9. 数字 | 数字のスタイルを設定できる。フォントファミリーにより設定可能なオプションがちがう。 |
| 10. OpenType設定 | OpenTypeの機能を設定できる。フォントファミリーにより設定可能なオプションがちがう。 |
| 11. バリアブル | バリアブルフォントのみ利用できる。フォントファミリーにより設定可能なオプションがちがう。 |
表7.35
| ショートカットキー | macOS | Windows |
|---|---|---|
| 太字 | command + B | Ctrl + B |
| 斜体 | command + I | Ctrl + I |
| 下線 | command + U | Ctrl + U |
| 取り消し線 | shift + command + X | Shift + Ctrl + X |
| 箇条書きリスト | shift + command + 8 | Shift + Ctrl + 8 |
| 番号付きリスト | shift + command + 7 | Shift + Ctrl + 7 |
| テキスト左揃え | option + command + L | Alt + Ctrl + L |
| テキスト中央揃え | option + command + T | Alt + Ctrl + T |
| テキスト右揃え | option + command + R | Alt + Ctrl + R |
| テキスト両端揃え | option + command + J | Alt + Ctrl + J |
| インデントを増やす | command + ] | Ctrl + ] |
| インデントを減らす | command + [ | Ctrl + [ |
| フォントサイズを大きくする | shift + command + > | Shit Ctrl + > |
| フォントサイズを小さくする | shift + command + < | Shit Ctrl + < |
| フォントを太くする | option + command + > | Alt + Ctrl + > |
| フォントを細くする | option + command + < | Alt + Ctrl + < |
| 行間を広げる | option + shift + > | Alt + Shift + > |
| 行間を詰める | option + shift + < | Alt + Shift + < |
| 文字間隔を広げる | option + > | Alt + > |
| 文字間隔を詰める | option + < | Alt + < |
リソースツール
ツールバーのをクリックすると、
リソースツールが使用できます。
表7.36
| ショートカットキー | macOS | Windows |
|---|---|---|
| リソースツール | shift + I | Shift + I |
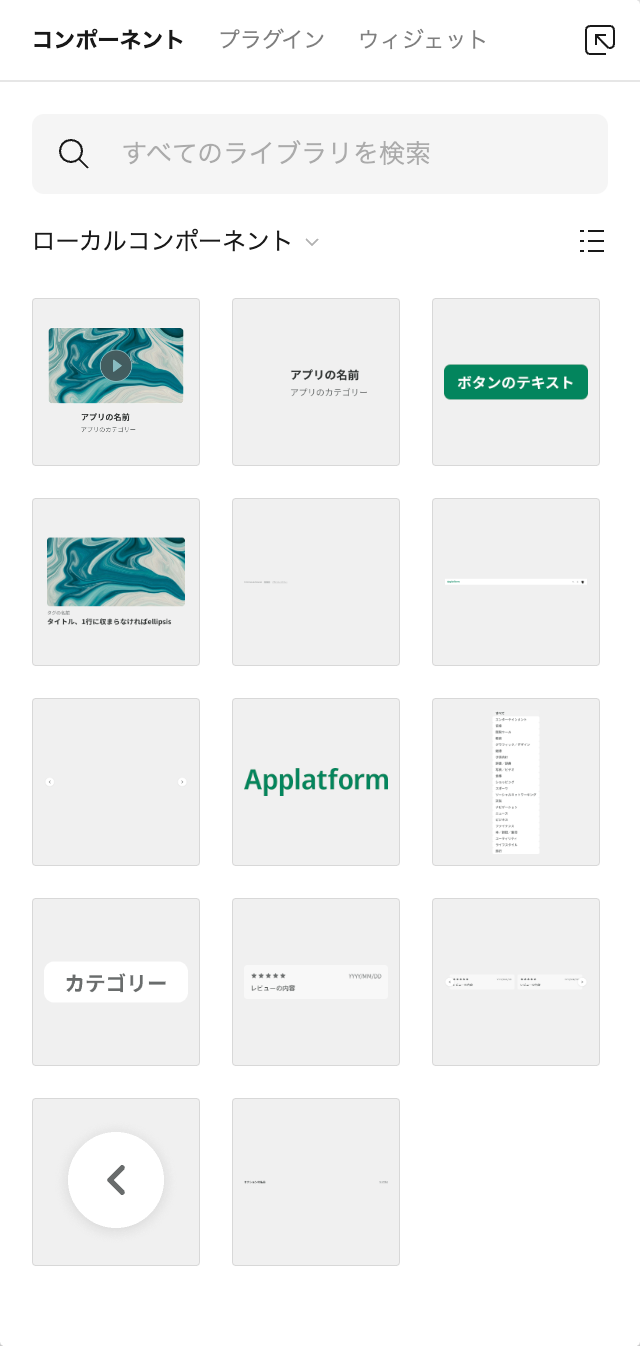
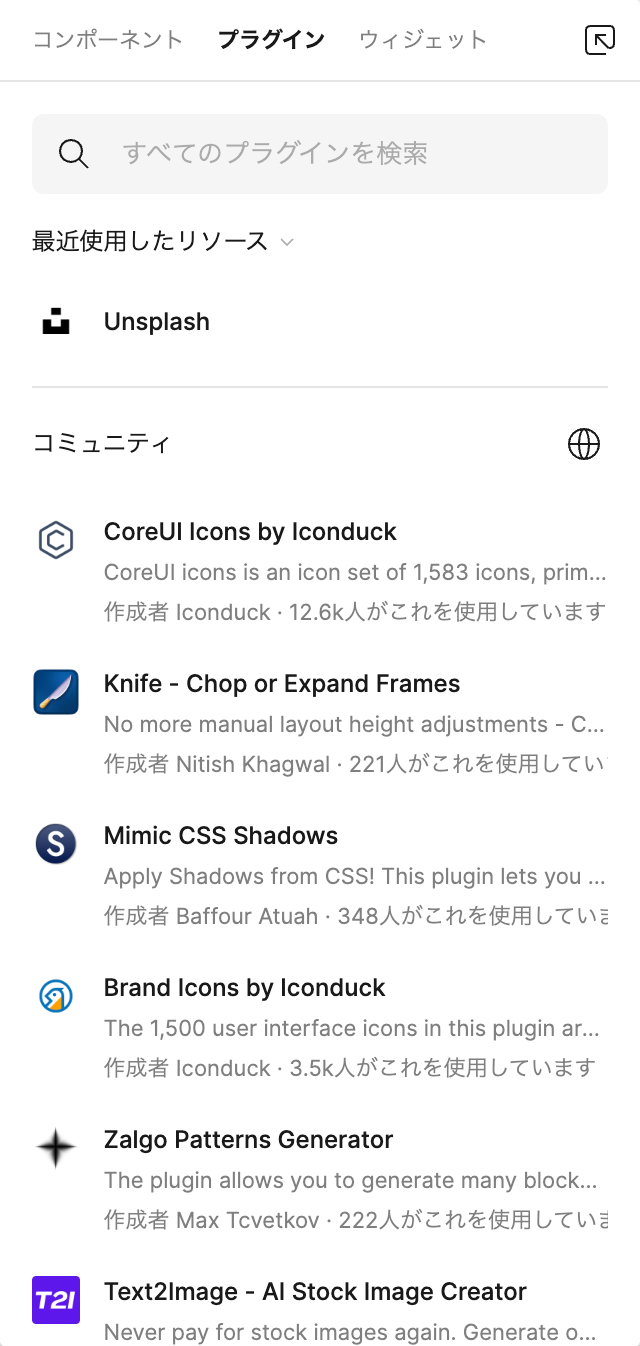
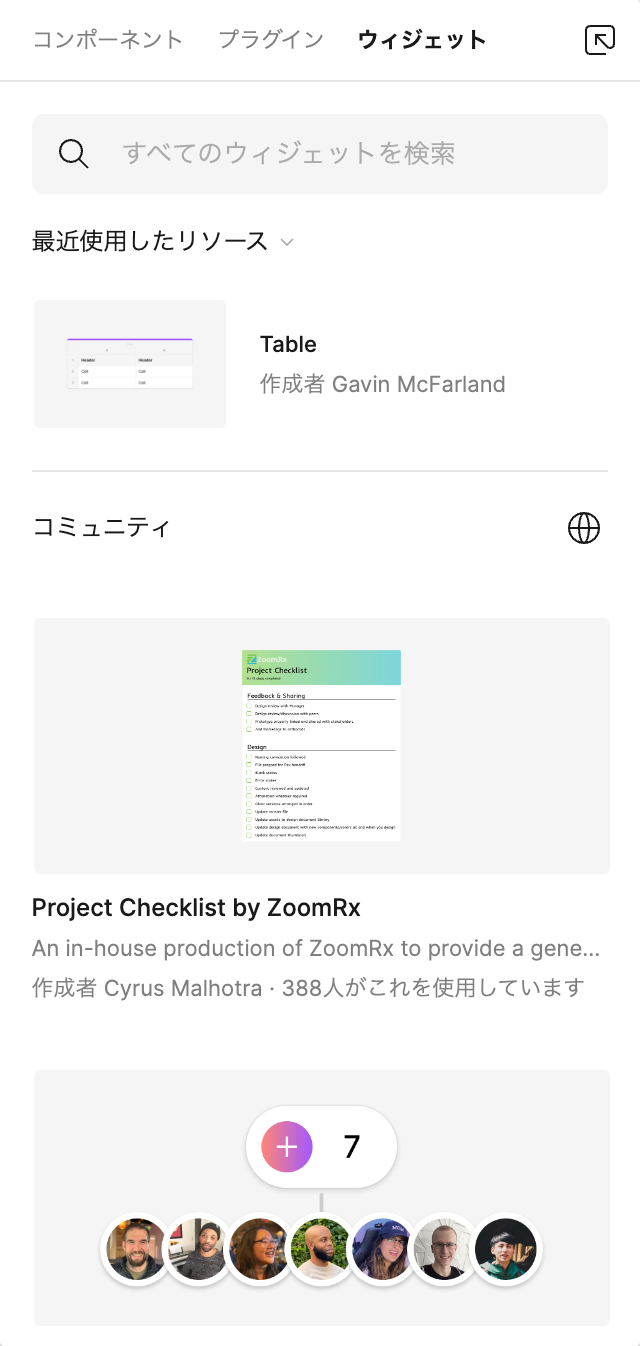
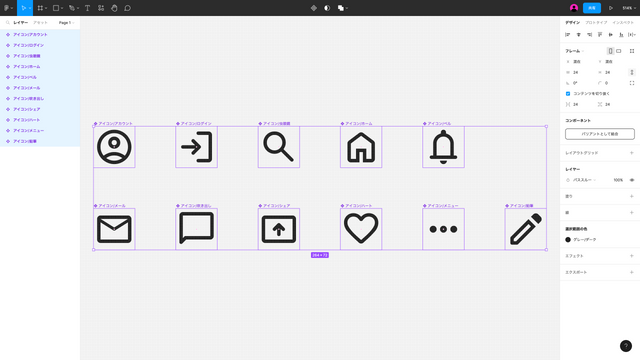
コンポーネント・プラグイン・ウィジェットの3つのタブがあり、それぞれの種類のリソースを検索・利用できます。
表示されているアイテムをクリックすると、キャンバスに配置または実行されます。
表7.37
| コンポーネント | プラグイン | ウィジェット |
|---|---|---|
 |  |  |
手のひらツール
ツールバーのをクリックすると、
手のひらツールが使用できます。
表7.38
| ショートカットキー | macOS | Windows |
|---|---|---|
| 手のひらツール | H | H |
手のひらツールを選択した状態で、キャンバス内をドラッグすると移動できます。
なお、他のツールを選択している最中でもSpaceキーを押しながらドラッグすると、同じ挙動をします。
さらに、トラックパッドがある場合は、2本指でスライドしても同じです。
コメントツール
ツールバーのをクリックすると、
コメントツールが使用できます。
表7.39
| ショートカットキー | macOS | Windows |
|---|---|---|
| コメントツール | C | C |
| コメントの表示/非表示 | shift + C | Shift + C |
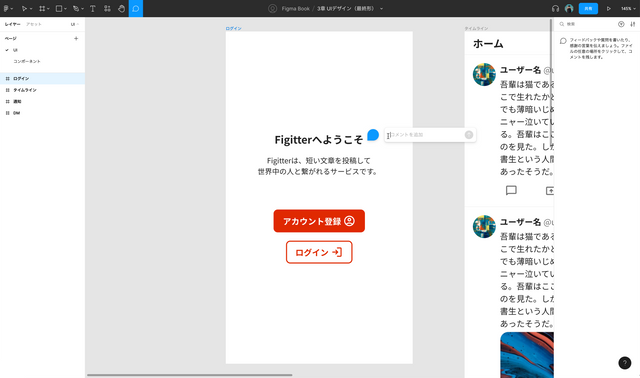
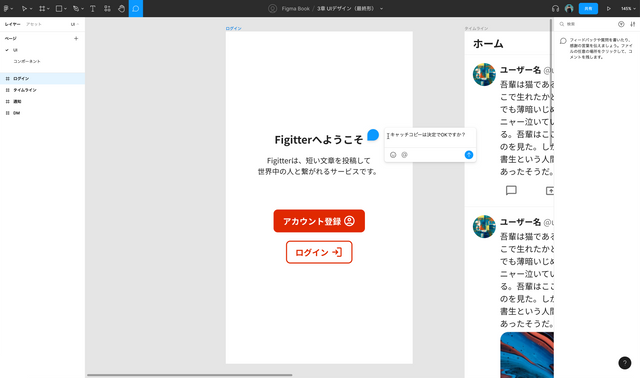
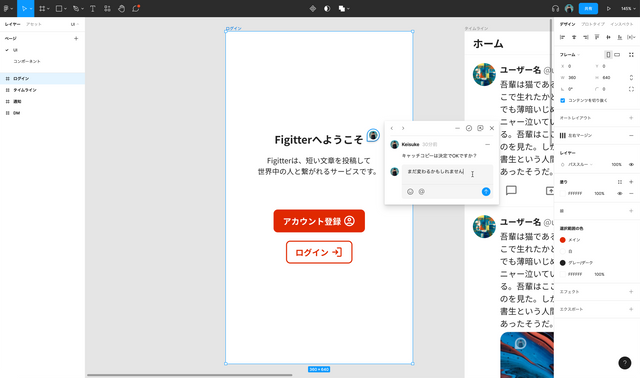
コメントツールを選択すると、カーソルの形状が変化し、キャンバス内の任意の箇所をクリックすると吹き出しが出現します。

吹き出しの中に自由にテキストを入力できます。 また、絵文字とメンションも使用できます。 メンションされた相手には通知が届きます。

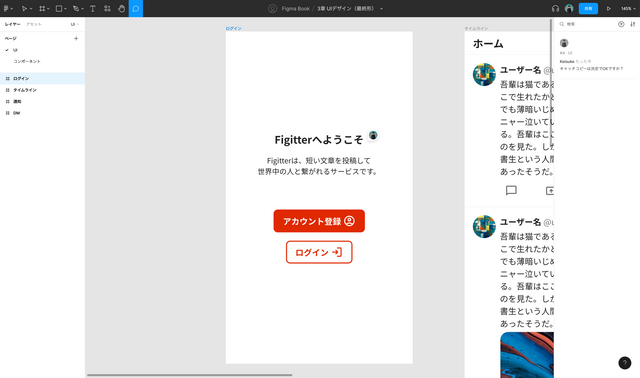
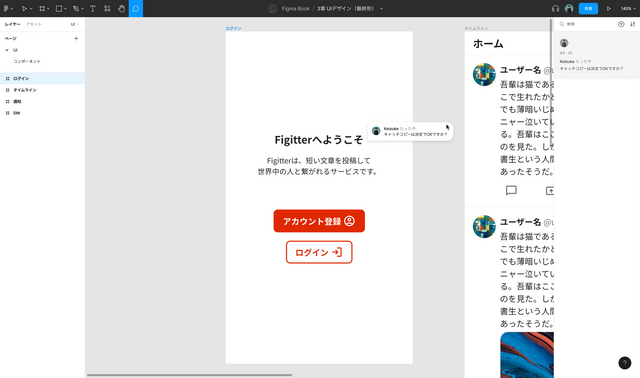
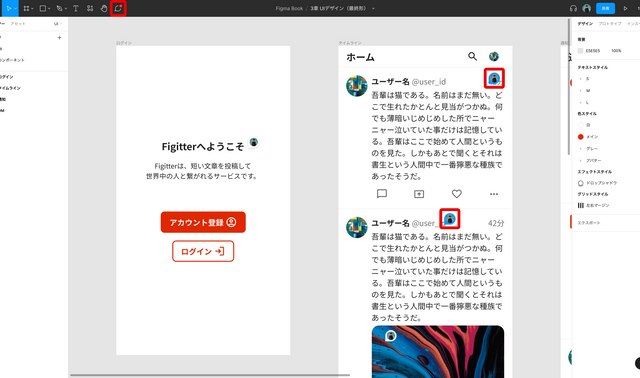
コメントの投稿が完了すると、投稿者のアイコンがピンとして表示されます。

マウスオーバーすると投稿者の名前・コメント内容・投稿時間が表示されます。

コメントをクリックすると返信ができます。

未読のコメントはピンが青く表示され、ツールバーにあるアイコンにも赤い丸がつきます。

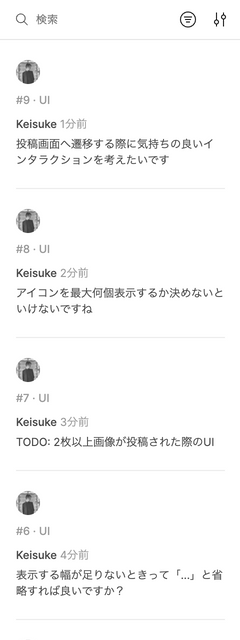
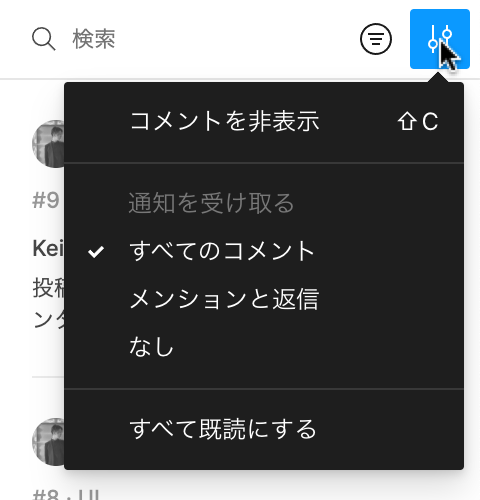
コメントツールを選択中は右サイドバーの表示が変わり、コメントが一覧で表示されています。

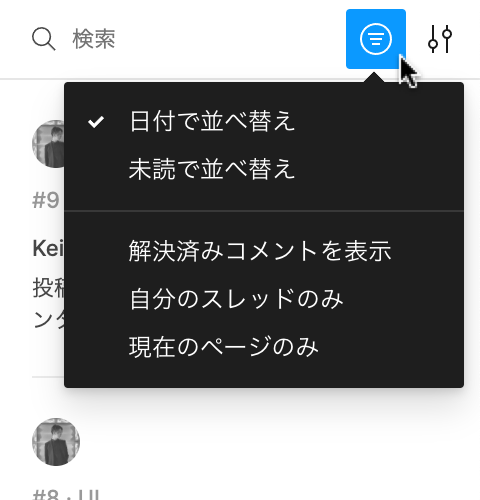
また、検索やフィルター、並べ替えも可能です。
表7.40
| 並べ替え/フィルター | 設定 |
|---|---|
 |  |
一覧にあるコメントにマウスオーバーするとアイコンが表示され、クリックすることでさまざまなアクションが実行できます。

表7.41
| 名称 | 機能 |
|---|---|
| 未読にする | 一度読んだコメントを未読状態に戻せる。 |
| リンクをコピー | コメント1つ1つに発行されているURLをクリップボードにコピーできる。 |
| スレッドを削除 | コメントや、それに対する一連の返信を削除できる。 |
| 解決 | 解決済みとしてマークできる。解決したコメントは、フィルターで解決済みコメントを表示を有効にしないと表示されない。 |
また、これらのアクションはコメントのピンを右クリックして出てくるメニューからも実行可能です。
エフェクト
オブジェクトを選択した状態で、右サイドバーのエフェクトセクションから使用できます。

エフェクトの一覧は次です。
表7.42
| 名称 | 概要 |
|---|---|
| ドロップシャドウ | オブジェクトの外側に影をつけ、飛び出て見える効果。 |
| インナーシャドウ | オブジェクトの内側に影をつけ、凹んで見える効果。 |
| レイヤーブラー | オブジェクト全体がボケる効果。 |
| 背景のぼかし | 効果を適用したオブジェクトの背面にあるオブジェクトがボケる効果。塗りの不透明度が0.1%から99.99%の間でないといけない。 |

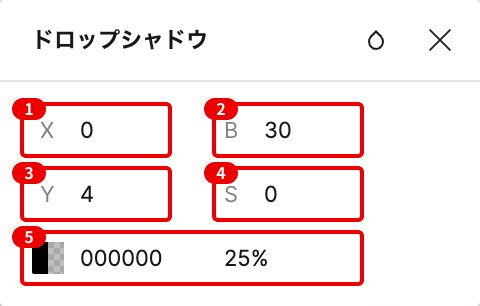
ドロップシャドウ・インナーシャドウ

表7.43
| 項目 | 説明 |
|---|---|
| 1. X座標のオフセット | 正の値なら右に、負の値なら左に影がずれる。 |
| 2. Y座標のオフセット | 正の値なら下に、負の値なら上に影がずれる。 |
| 3. ぼかし範囲の半径 | どれだけの範囲でぼかすかの値。 |
| 4. 広がり | 影の大きさの値。 |
| 5. 色 | 影の色の指定。 |
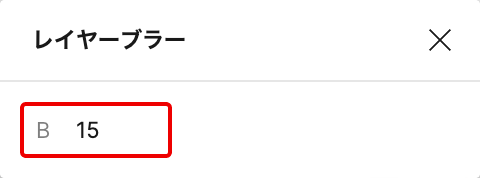
レイヤーブラー・背景のぼかし

表7.44
| 項目 | 説明 |
|---|---|
| ぼかし範囲の半径 | どれだけの範囲でぼかすかの値。 |
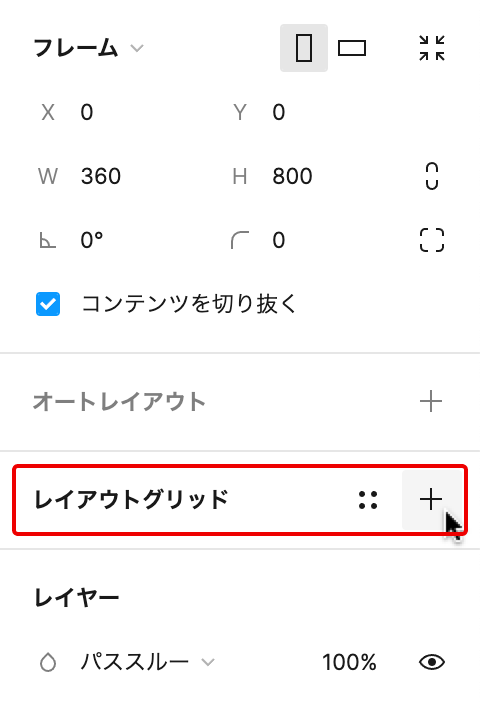
レイアウトグリッド
フレームを選択した状態で、右サイドバーのレイアウトグリッドセクションから使用できます。

表7.45
| ショートカットキー ー | macOS | Windows |
|---|---|---|
| レイアウトグリッドの表示/非表示 | shift + G | Shift + G |
レイアウトグリッドの種類には、グリッド・列・行があります。
1つのフレームに対して重ねて適用することもできます。
表7.46
| 見た目 | 名称 | 概要 |
|---|---|---|
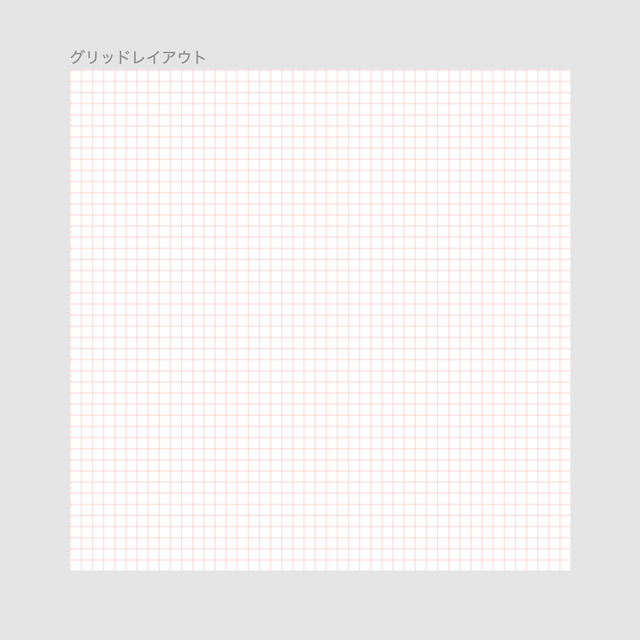
 | グリッド | 格子状のグリッド |
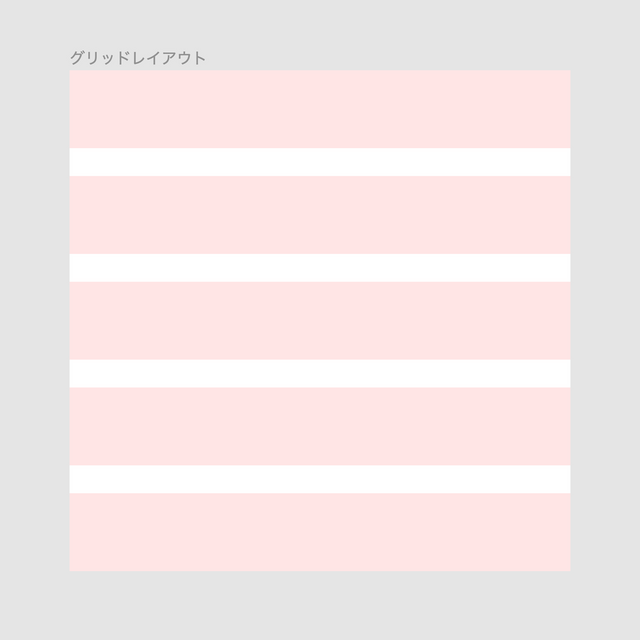
 | 列 | 垂直方向のガイド |
 | 行 | 水平方向のガイド |
グリッド

表7.47
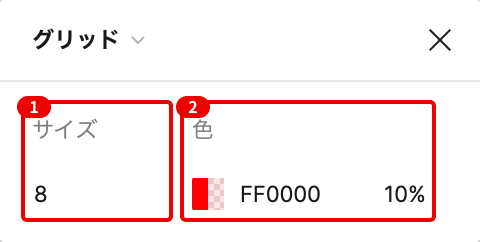
| 項目 | 説明 |
|---|---|
| 1. サイズ | 格子の大きさ |
| 2. 色 | グリッド線の色 |
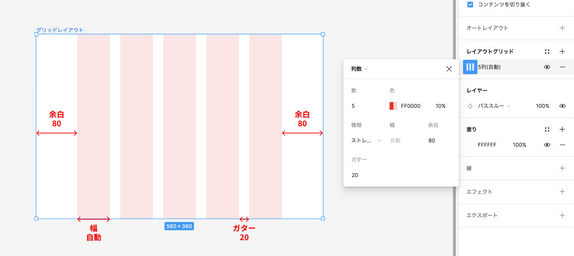
列

表7.48
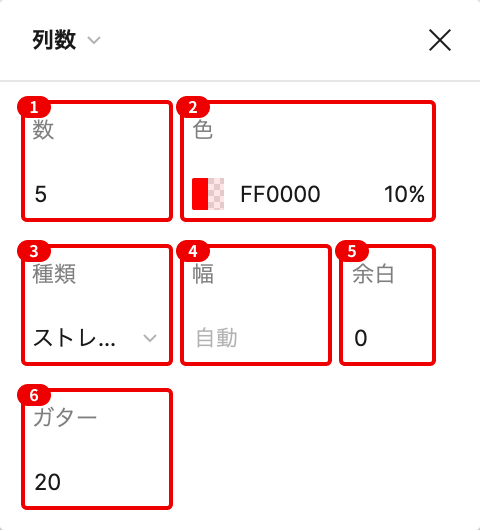
| 項目 | 説明 |
|---|---|
| 1. 数 | 列の数。 |
| 2. 色 | グリッド線の色 |
| 3. 種類 | 左揃え・中央揃え・右揃え・ストレッチの4種類。 |
| 4. 幅 | 列の幅。 |
| 5. 余白・オフセット | 3番で選択した内容によって変わる。 ストレッチを選ぶと余白・左揃えと右揃えではオフセット・中央揃えでは選択不可になる。 余白のときは左右両方からの余白。 オフセットのときは揃える方向からの余白。 |
| 6. ガター | 列と列の間の余白 |
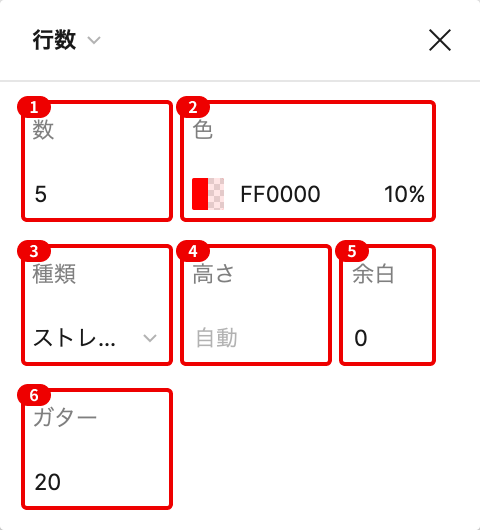
行

表7.49
| 項目 | 説明 |
|---|---|
| 1. 数 | 行の数。 |
| 2. 色 | グリッド線の色 |
| 3. 種類 | 上揃え・中央揃え・下揃え・ストレッチの4種類。 |
| 4. 高さ | 列の幅。 |
| 5. 余白・オフセット | 3番で選択した内容によって変わる。 ストレッチを選ぶと余白・上揃えと下揃えではオフセット・中央揃えでは選択不可になる。 余白のときは上下両方からの余白。 オフセットのときは揃える方向からの余白。 |
| 6. ガター | 行と行の間の余白 |
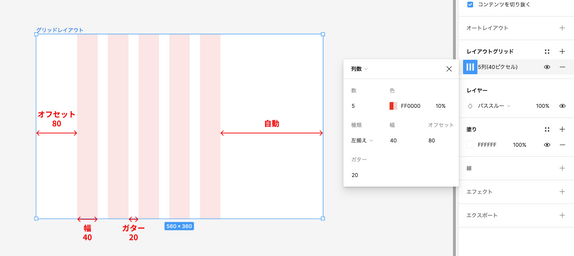
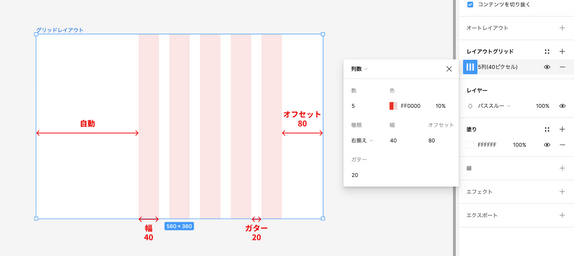
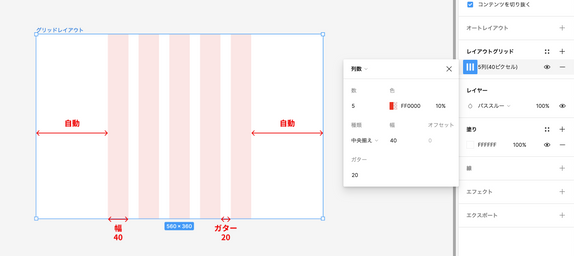
このウィンドウだけを見ても、幅とガター・余白やオフセットの関係が少しわかりづらいので、整理します。
例は列を示していますが、行の場合も垂直方向と水平方向が入れ替わるだけで仕組みは同じです。
表7.50
| 種類 | 画像 |
|---|---|
| 左揃え |  |
| 右揃え |  |
| 中央揃え |  |
| ストレッチ |  |
コラボレーション用機能
スポットライト
Figmaの強みはリアルタイムの共同編集です。
一緒に作業をしているとき、今自分が見ているページやフレームを相手に伝える場面は多くあります。
そんなときにスポットライト機能が活躍します。
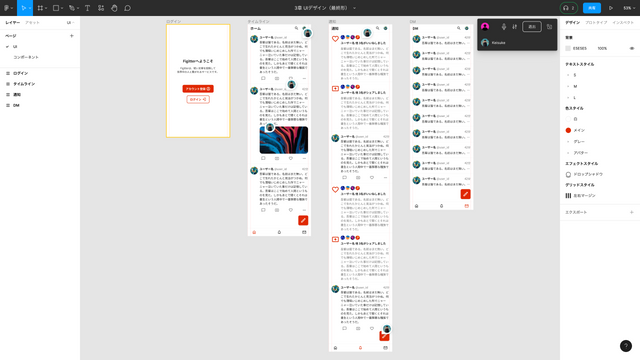
まず、自分の視点を見てほしい人がツールバーから自分のアバターにマウスオーバーし、自分にスポットライトを当てるをクリックします。

すると、同じファイルにアクセスしている人はスポットライトを実行した人の視点に移動します。
自動で追従するため、自分の操作無しに相手の視点を追い続けられます。

音声通話
共同編集にあたって、テキストよりも口頭で話したほうが早い場面はあると思います。 そんなときはFimgaでの音声通話が使えます。
ツールバーの右側にあるをクリックすると会話が始まります。

相手の画面には参加の文字が表示され、クリックするとつながります。

会話を終了したいときは退出をクリックします。

カーソルチャット
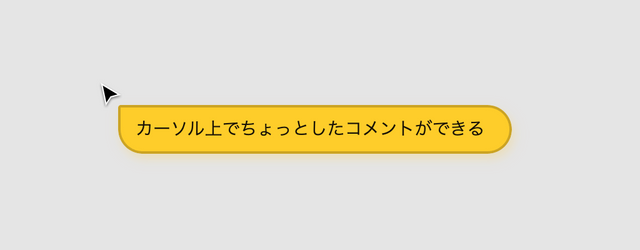
カーソルがキャンバス上にある状態で/を押すと、吹き出しが出現します。 ちょっとしたテキストを入力できて、一定時間で自動で消えます。
コメントとして残すまででもないような確認や、ちょっとした雑談などに向いている機能です。

発展的なツールや機能
オートレイアウト
複数のオブジェクトを選択した状態で、右サイドバーのオートレイアウトセクションから、または単体のオブジェクトを選択した状態で、ショートカットキーから使用できます。
整列や余白の調整が自動でできる機能です。 1つ1つのオブジェクトを調整しなくてもよいため、非常に効率的なレイアウトが可能となります。
表7.51
| ショートカットキー | macOS | Windows |
|---|---|---|
| オートレイアウト | shift + A | Shift + A |
オートレイアウトを適用すると、次のようにレイヤーのアイコンが変わります。
表7.53で解説する方向と整列によって微妙にちがうのですが、3本線のようなアイコンです。
表7.52
| オートレイアウト適用前 | オートレイアウト適用後 |
|---|---|
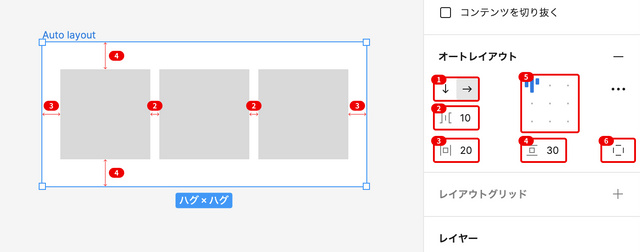
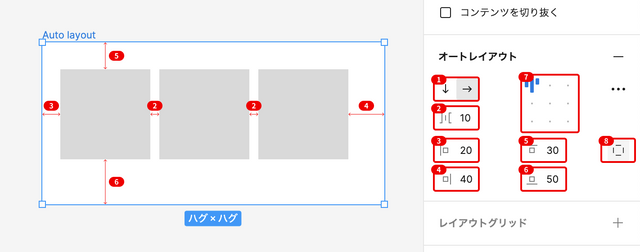
指定できるプロパティとして、オブジェクトの配置方向・アイテム間の距離・パディング・整列があります。
デフォルトでは個別パディングがオフになっています。

表7.53
| 項目 | 説明 |
|---|---|
| 1. 方向 | 縦方向と横方向を選べる。 |
| 2. アイテム間の距離 | アイテム間の距離を指定できる。負の値も可能。 |
| 3. 水平パディング | 水平方向のパディングを一度に指定できる。 |
| 4. 垂直パディング | 垂直方向のパディングを一度に指定できる。 |
| 5. 整列 | 別途、解説する。 |
| 6. 個別パディング | クリックするとオンになる。 |

表7.54
| 項目 | 説明 |
|---|---|
| 1. 方向 | 縦方向と横方向を選べる。 |
| 2. アイテム間の距離 | アイテム間の距離を指定できる。負の値も可能。 |
| 3. 左パディング | 左方向のパディングを指定できる。 |
| 4. 右パディング | 右方向のパディングを指定できる。 |
| 5. 上パディング | 上方向のパディングを指定できる。 |
| 6. 下パディング | 下方向のパディングを指定できる。 |
| 7. 整列 | 別途、解説する。 |
| 8. 個別パディング | クリックするとオフになる。 |
整列について、詰めて配置と間隔を空けて配置があります。
詰めて配置では指定した位置から順にオブジェクトが詰めて配置され、間隔を空けて配置では親フレームの幅や高さを目一杯使って配置されます。
アイコンの示すとおりの整列の仕方なので、視覚的に理解しやすいと思います。
例は方向が横の場合を示していますが、方向が縦の場合も、垂直方向と水平方向が入れ替わるだけで仕組みは同じです。
表7.55
| 左揃え | 中央揃え | 右揃え | 間隔を空けて配置 | |
|---|---|---|---|---|
| 上揃え |  |  |  |  |
| 中央揃え |  |  |  |  |
| 下揃え |  |  |  |  |
をクリックすると
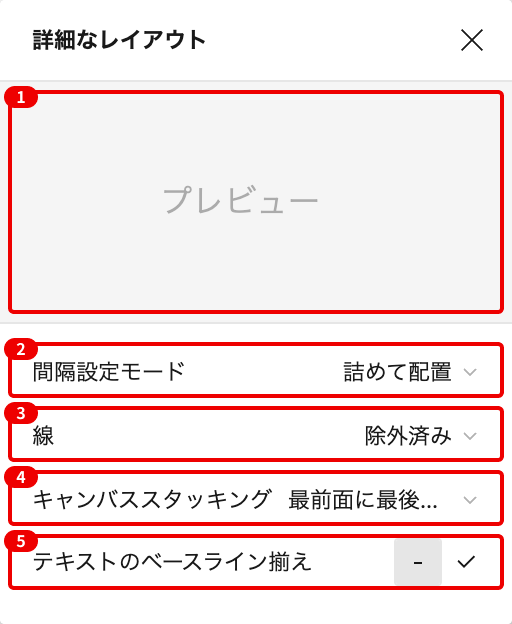
詳細なレイアウトウィンドウが現れます。

表7.56
| 名称 | 機能 |
|---|---|
| 1. プレビュー | 2から4の設定を適用したときのプレビューが表示される。 |
| 2. 間隔設定モード | 詰めて配置・間隔を空けて配置を設定できる。 |
| 3. 線 | レイアウトに含まれる・レイアウトに含まれないを設定できる。 レイアウトに含まれるほうがCSSの挙動には近い。 |
| 4. キャンバススタッキング | 最前面に最初のアイテム・最前面に最後のアイテムを設定できる。 |
| 5. テキストのベースライン揃え | 有効にするかどうか設定できる。 |
オートレイアウトを適用したオブジェクトや、その中に入っている要素のサイズが変わったときの挙動にはいくつかの種類があります。
表7.57
| 名称 | 名称(省略表記) | 機能 |
|---|---|---|
| コンテンツを内包 | ハグ | 中のオブジェクトのサイズに合わせて親のフレームのサイズが決まる。 |
| 固定幅 | 固定 | 他のオブジェクトとの兼ね合いは無視して、指定したサイズを維持する。 |
| コンテナに合わせて拡大 | 拡大 | コンテナ(親のフレーム)のサイズに合わせて中のオブジェクトのサイズが決まる。 |
図7.151の状態を初期値として、それぞれの組み合わせで変形させたときの代表的な挙動を示しました。
コンテナがハグとアイテムが拡大のように、変形時には適用できない組み合わせもあります。

表7.58
| コンテナがハグ | コンテナが固定 | |
|---|---|---|
| アイテムがハグ |  |  |
| アイテムが固定 |  |  |
| アイテムが拡大 | 変形したときにはこの組み合わせにはならない。 |  |
ただし内包するオブジェクトが1つだけのときの整理なので、実際はもっと複雑です。 あくまで参考程度に見ておいてください。
コンポーネント
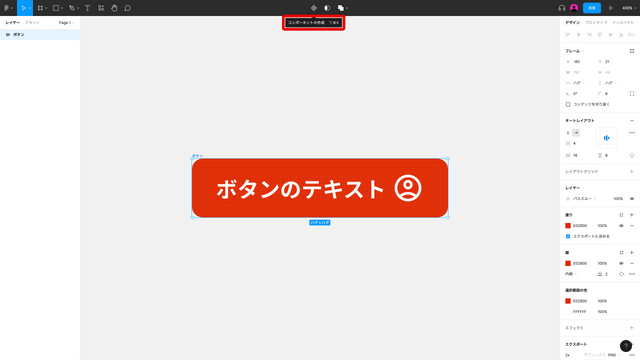
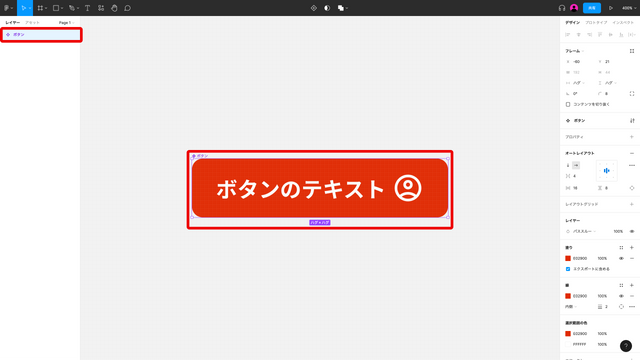
オブジェクトを選択した状態で、ツールバーのをクリックすると作成できます。
コンポーネントになるとバウンディングボックスの色が青から紫へ変わり、レイヤーのアイコンもに変わります。
表7.59
| ショートカットキー | macOS | Windows |
|---|---|---|
| コンポーネントの作成 | option + command + K | Alt + Ctrl + K |
表7.60
| コンポーネント作成前 | コンポーネント作成後 |
|---|---|
 |  |
コンポーネントは、何度も使い回すようなUIの再利用性を高める機能です。
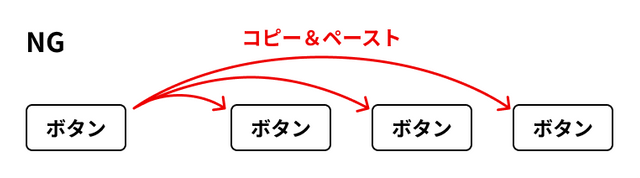
コンポーネントを使わずとも、コピー&ペーストでことたりると思われるかもしれません。
しかし、コピー&ペーストによる複製では、変更が発生したときにすべてを手作業で修正する必要があります。
100個のパーツを複製すれば100回の修正が発生するため、望ましくありません。
一方で、コンポーネントであれば100個複製しても1,000個複製しても、修正するのは1ヵ所で済みます。
メインコンポーネントと呼ばれる大元のコンポーネントを作成後、複製することでインスタンスというメインコンポーネントにリンクしたオブジェクトが生成されます。

インスタンスはレイヤーのアイコンがに変わるので見分けられます。
インスタンスはメインコンポーネントの見た目やレイヤー構造を引き継いでいます。
メインコンポーネントを変更するとすべての変更内容がインスタンスに適当され、逆にインスタンスの変更はメインコンポーネントには影響を与えません。
そのため、1つコンポーネントを作成すれば、何度でも同じパーツをすぐに再利用性高く使うことができます。
また、インスタンスは色やテキストなどを上書きできます。
次の例では、色だけを変更していますが、ちがうプロパティの変更でも同様に変化します。
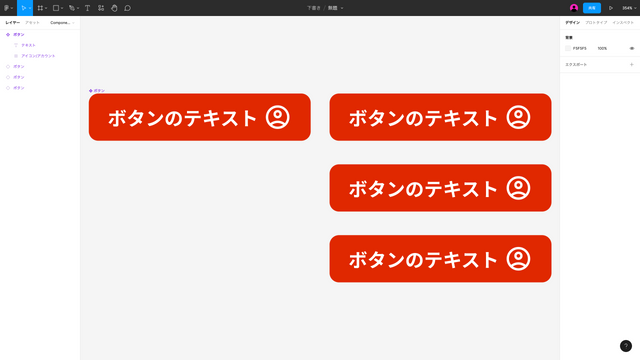
表7.61
| 画像 | 状態 | 説明 |
|---|---|---|
 | メインコンポーネントを作成し、インスタンスを3つ作成。 | インスタンスはメインコンポーネントとまったく同じ見た目。 |
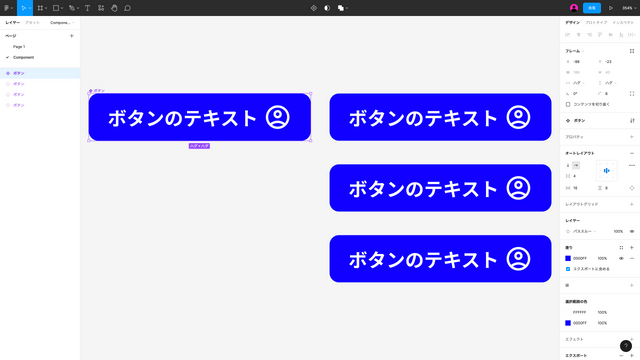
 | メインコンポーネントの背景色を変更。 | メインコンポーネントへの変更はすべてインスタンスに反映される。 |
 | 1つのインスタンスの背景色を変更。 | インスタンスへの変更は、メインコンポーネントへも、他のコンポーネントへも反映されない。 |
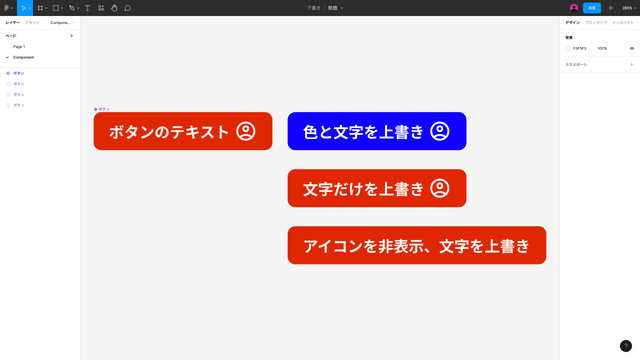
メインコンポーネントにはプレースホルダー的な内容を準備しておき、インスタンスではそれぞれの場所に適した内容で上書きするのがよいです。5
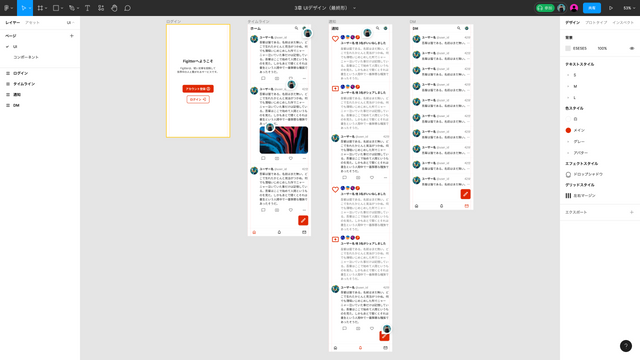
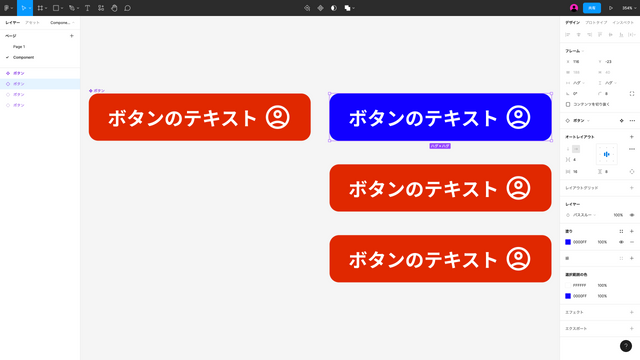
図7.164の例では、左側にメインコンポーネント、右側に3つのインスタンスを並べ、それぞれいろいろな上書きの仕方をしています。

また、メインコンポーネントにはなくインスタンスだけに存在するオプションもあります。

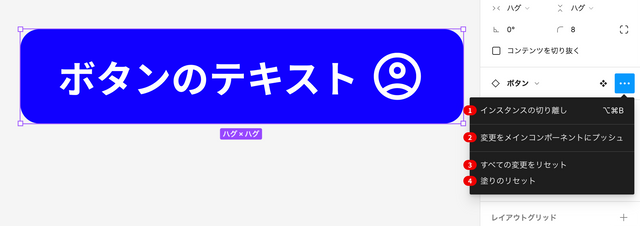
表7.62
| 名称 | 機能 |
|---|---|
| 1. インスタンスの切り離し | 切り離したあとはただのオブジェクトになり、メインコンポーネントの影響を受けなくなる。 |
| 2. 変更をメインコンポーネントにプッシュ | インスタンスのオーバーライド内容がメインコンポーネントに反映される。通常とは逆向きの変化の反映。 |
| 3. すべての変更をリセット | インスタンスに適用した変更をすべてリセットする。 |
| 4. 変更した項目をリセット | 例では塗りだけを変更しているので塗りだけのが表示されている。サイズや線など、変更した項目はすべてここに表示される。 |
コンポーネントは/区切りで命名することで、グルーピングができます。

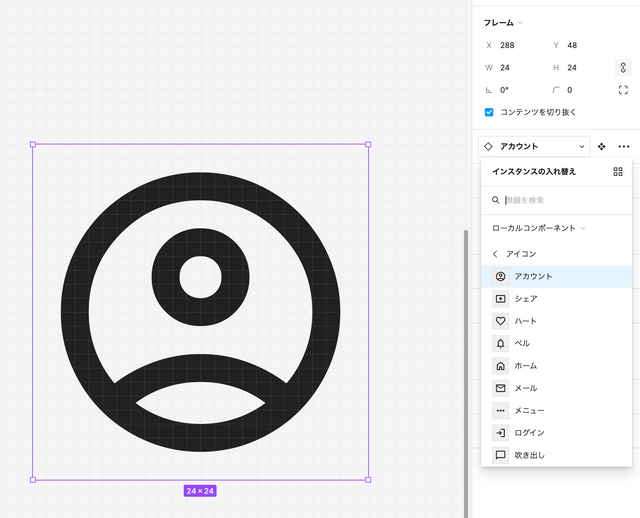
このように作成した場合、右サイドバーよりインスタンスを入れ替えることができます。
ドロップダウンメニューを開き、リストに表示されているものをクリックすると入れ替わります。

さらにコンポーネントのグルーピングは1階層だけでなく、複数の階層を作成できます。

バリアント
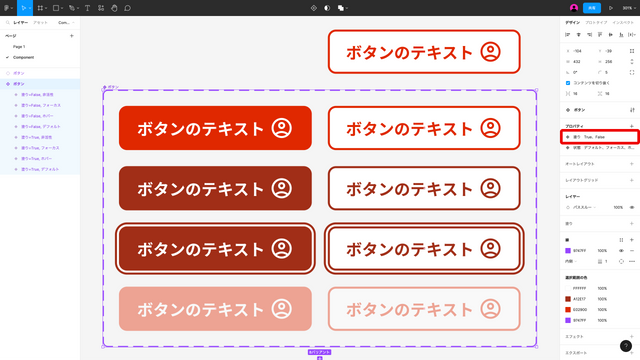
バリアントを用いると、1つのコンポーネント内でさまざまなバリエーションを表現できるようになります。
例えば、ボタンのコンポーネントにおいて、通常時・マウスオーバー時・クリック時などの種類を作るとします。
以前のFigmaではこれらはすべて別のコンポーネントとして作るしかなく、デザインデータの中に膨大なコンポーネントが登録され、検索が難しくなっていました。
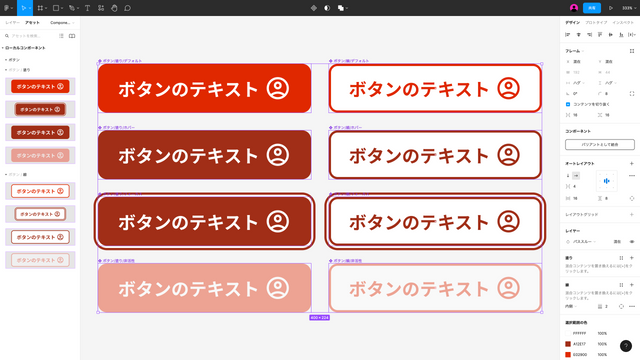
図7.169は、種類と状態をかけ合わせて作ったボタンです。 これだけでも8種類あり、実際のUIを作るときにはもっと増えることが予想できるでしょう。

この問題は、バリアントの登場によってシンプルになりました。
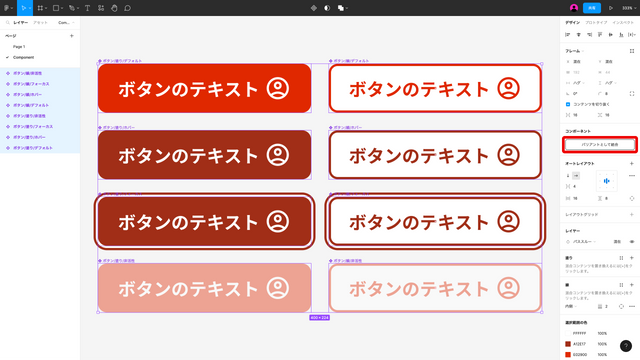
メインコンポーネントを複数選択し、右サイドバーのバリアントとして結合をクリックすることで1つのまとまりになります。

バリアントが適用されると紫の点線で囲われます。
現在のプロパティと値が表示されており、をクリックすればパターンを追加できます。

バリアント内の1つのパターンを選択して、右サイドバーの現在のバリアントからプロパティの名前や値を変更できます。
ダブルクリックをするとテキスト入力モードに入れます。

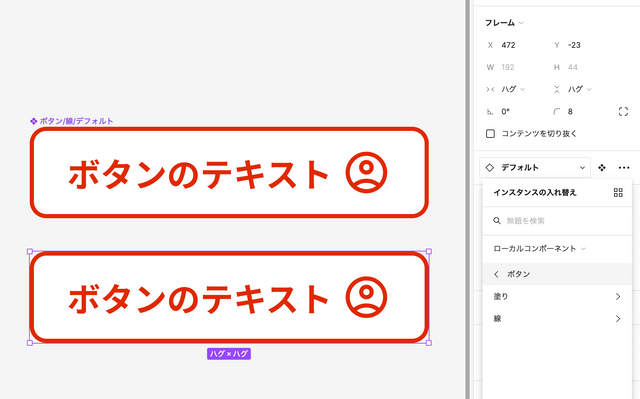
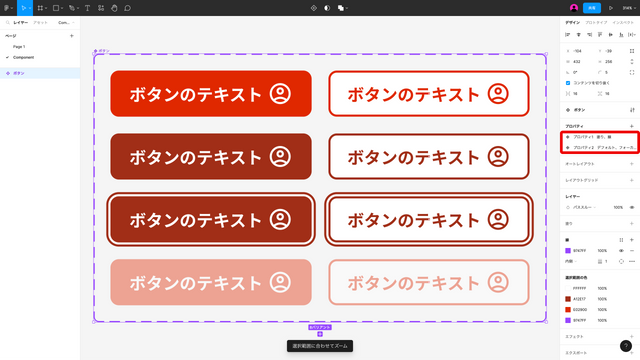
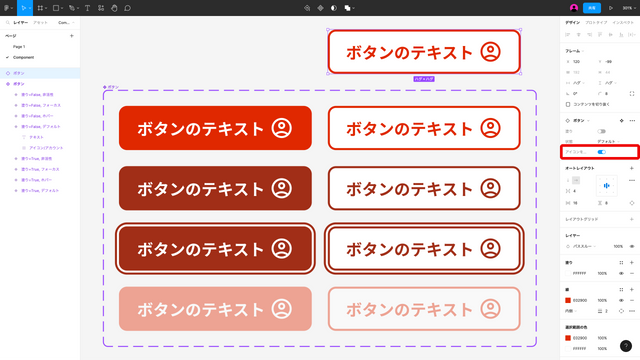
右サイドバーのプロパティパネルに表示されているプロパティと値を設定することで、呼び出したインスタンスを自由に切り替えられるようになります。
表7.63
| インスタンスに塗りとデフォルトを適用した状態 | インスタンスに線とフォーカスを適用した状態 |
|---|---|
 |  |
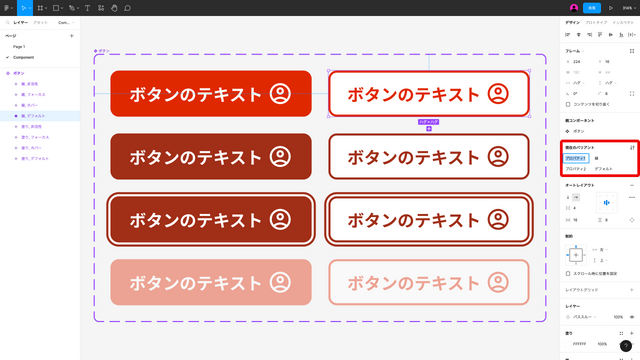
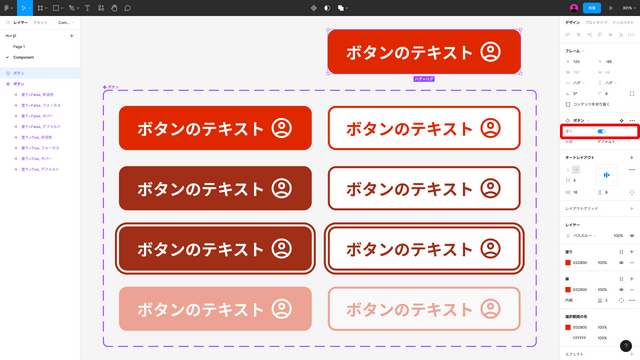
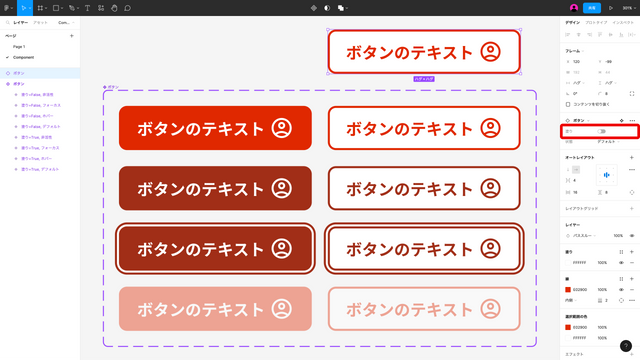
また、値にブーリアン(True/False)を指定すると、トグルボタンで切り替えることができます。
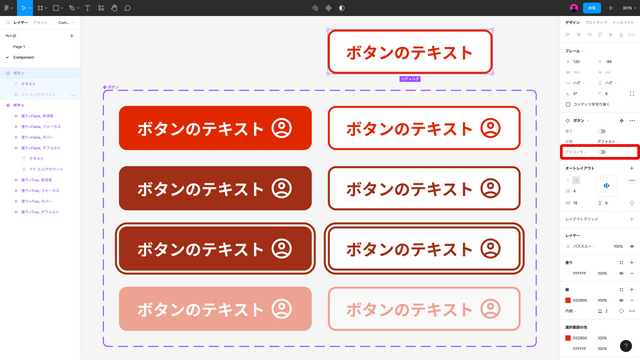
表7.64
| 塗りプロパティにブーリアンを指定した状態 | インスタンスのトグルボタンをオンにした状態 | インスタンスのトグルボタンをオンにした状態 |
|---|---|---|
 |  |  |
コンポーネントプロパティ
コンポーネント内のオブジェクトの表示/非表示・テキストの変更・インスタンスの置き換えにはコンポーネントプロパティが使えます。
バリアントと組み合わせることで、よりシンプルにコンポーネントを管理できるようになります。
表7.65
| 名称 | 機能 |
|---|---|
| ブール値プロパティ | True/Falseで表現されるプロパティ。 オブジェクトの表示/非表示を切り替えることができる。 True/Falseの切り替え時にインタラクティブコンポーネントとしての変化は設定できない。 |
| インスタンスの入れ替えプロパティ | コンポーネント内でもインスタンスの入れ替えができる。 |
| テキストプロパティ | 編集可能なテキストを指定できる。 リストスタイルなどの装飾には対応していない。 |
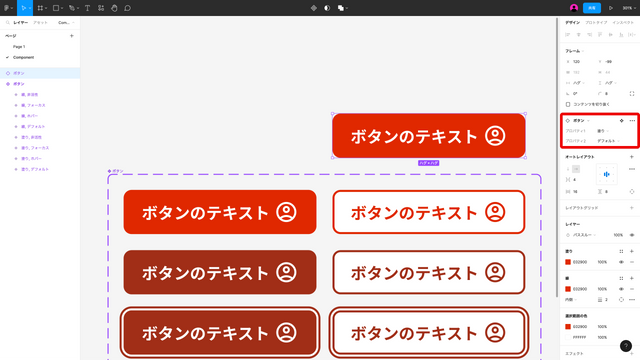
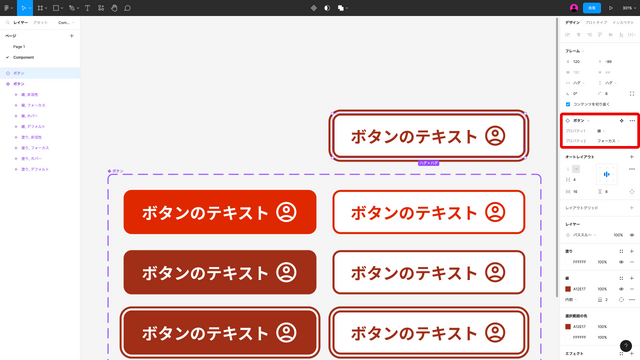
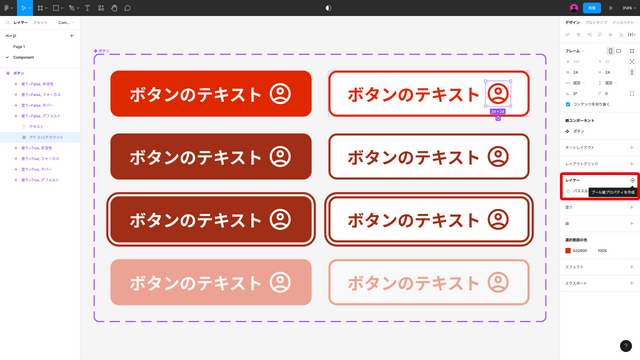
プロパティによって表示される位置が少しちがいますが、右サイドバーのをクリックすると設定できます。
ブール値プロパティを例にして解説しますが、他の2つの項目でも操作は同様です。
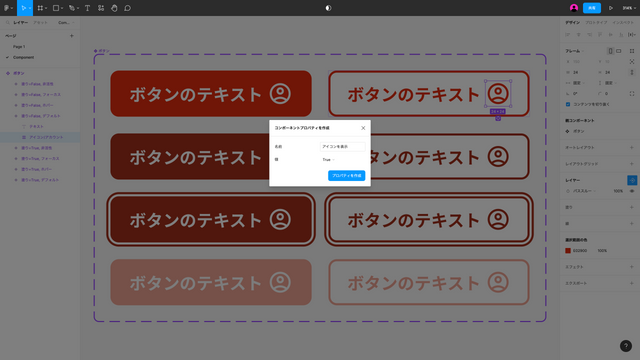
表示/非表示を切り替えたいオブジェクトを選択し、右サイドバーのブール値プロパティを作成をクリックします。

プロパティの名前や初期値を設定するモーダルウィンドウが現れるので、確認してプロパティを作成をクリックします。

これにより、インスタンスに新たなトグルボタンが出現し、切り替えられるようになります。
表示/非表示もバリアントで作成すると組み合わせ数が膨大になってしまうので、こういった場面ではコンポーネントプロパティを用いるのがよいです。
表7.66
| Trueを選択した状態 | Falseを選択した状態 |
|---|---|
 |  |
プロトタイプ
プロトタイプを設定すると、作ったデータを実際に近い形式で確かめることができます。
大きくはインタラクション・オーバーフロースクロール・フローの3つの機能があります。
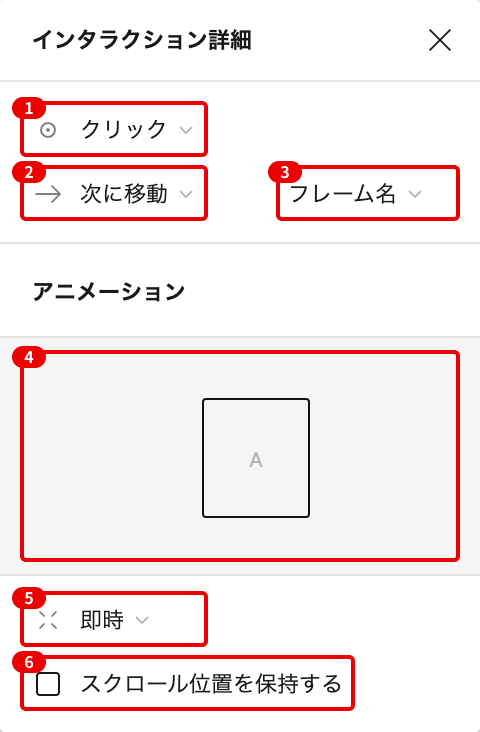
インタラクションの設定には多くのバリエーションがあります。
表7.67
| 名称 | 機能 |
|---|---|
| 1. トリガー | クリック・ドラッグ・マウスオーバーなど、インタラクションを起動させるためのトリガー。 |
| 2. アクション | フレームの移動・オーバーレイを開くなど、トリガーを実行したときに起こるアクション。 |
| 3. デスティネーション | アクションを起こす対象のフレーム。 |
| 4. プレビュー | どのようにアニメーションするかのプレビュー。 |
| 5. アニメーション | 即時・ディゾルブ・スマートアニメートなど、アニメーションの種類。 |
| 6. スクロール位置を保持する | スクロールしてからインタラクションを実行したとき、デスティネーションでもスクロールを保持するかどうかのオプション。 |

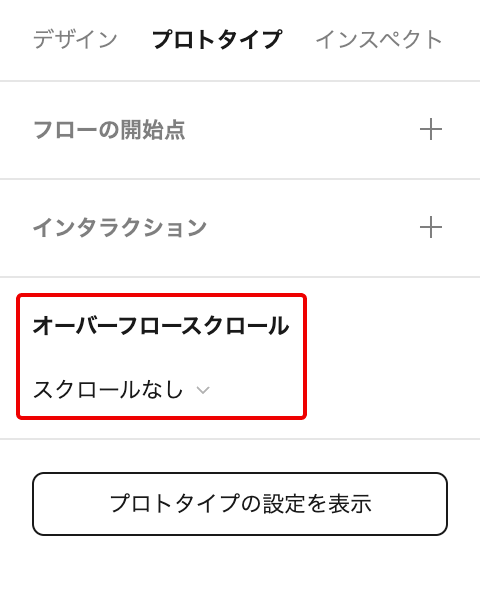
オーバーフロースクロールでは、画面内に収まらないコンテンツをスライドして確認することができます。
モーダルウィンドウ内でのスクロールや、地図アプリで縦横にスクロールするときなどに使えます。
設定の仕方はプロトタイプパネルのオーバーフロースクロールセクションから選択するだけで有効になります。

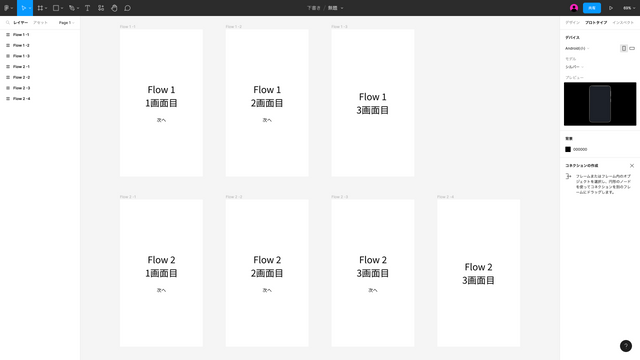
複数のフローを作成することで、さまざまなバリエーションの検証ができます。
例えば、ログイン済みのユーザーと未ログインのユーザーでは遷移する画面や入力する情報などにちがいがあります。
そういったちがいを個別に設定できます。
ここで、2種類のフローを用意したいとします。

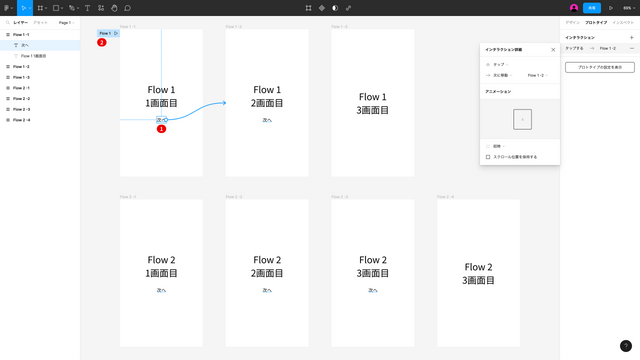
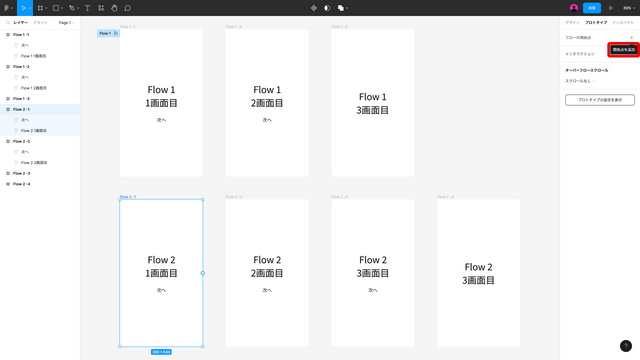
図7.186で①フレームにインタラクションを追加すると②自動でフローが追加されます。
フレームの左上にある青いラベルがフローの名前で、このフレームからフローが始まることを意味します。

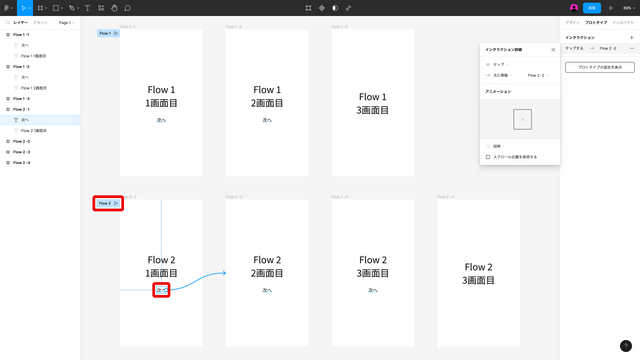
1つ目のフローとつながっていないフレームにインタラクションを設定すると、自動で新規のフローが追加されます。

もしくは右サイドバーのフローの開始点セクションから追加することもできます。

フローの設定後、オブジェクトを選択していない状態だと右サイドバーにフローの一覧が表示されます。
それぞれのフローの名前にマウスオーバーするとアイコンが現れ、クリックするとアクションが行えます。
表7.68
| 名称 | 機能 |
|---|---|
| 1. フレームを選択 | フローの開始点であるフレームを選択する。 |
| 2. リンクをコピー | 選んだフローのプロトタイプのURLをクリップボードにコピーする。 |
| 3. プレゼンテーションを実行 | 選んだフローのプロトタイプを再生する。 |

Figmaのプランごとのちがい
FigmaにはStarter、Professional、Organization、Enterpriseの4つのプランがあります。 それぞれのプランごとのちがいを解説します。
用語自体が難しくて理解しきれない機能もあるかもしれません。 ただ、最初のうちからすべてを理解する必要はないです。
例えば、管理者権限やセキュリティの部分についてです。。 組織全体にFigmaを導入しようと思ったとき、情報システム部門の方に下記の解説を見せればつうじるはずです。
基本的にはこれまでの章の内容を理解できていれば、問題なくFigmaでの制作ができるため、詳細なちがいを知りたくなったときにご活用ください。
料金
料金について注意すべきは次の2点です。
- ビジネスプランとエンタープライズプランは月払いができない
- チームごとに課金されるので、まったく同じアカウントで構成されるチームが2つあった場合、それぞれのチームに人数分の請求が届く
ただ、請求書が発行される数日前にFigmaから確認のメールが届くので、事故を防ぎやすいです。 「編集者が〇〇人なので全部で$15x〇〇を請求する予定です。誤って編集者に設定している人がいたら今のうちに解除しておいてください。」といったメールなので、親切です。
デザインとプロトタイピング
バージョン履歴の日数以外はどのプランでも変わりません。 基本的な操作を練習したい場合や、個人で少しだけ使ってみたい場合であればスタータープランでことたります。
表7.69
| スターター | プロフェッショナル | ビジネス | エンタープライズ | 補足 | |
|---|---|---|---|---|---|
| バージョン履歴 | 30日間 | すべて | すべて | すべて | 作業履歴が保存される期間。 |
| Figma編集者 | ✓ | ✓ | ✓ | ✓ | エディターアカウント。 |
| 高度な描画ツール | ✓ | ✓ | ✓ | ✓ | ベクターネットワークや円弧ツールなど。 |
| オートレイアウト | ✓ | ✓ | ✓ | ✓ | |
| スタイル | ✓ | ✓ | ✓ | ✓ | |
| プラグインとウィジェット | ✓ | ✓ | ✓ | ✓ | |
| 無制限のファイルストレージ | ✓ | ✓ | ✓ | ✓ | |
| クロスプラットフォーム | ✓ | ✓ | ✓ | ✓ | |
| Sketchインポート | ✓ | ✓ | ✓ | ✓ | |
| インタラクティブプロトタイプ | ✓ | ✓ | ✓ | ✓ | |
| オーバーレイ | ✓ | ✓ | ✓ | ✓ | プロトタイプにて、他要素の上に表示される要素。(例:モーダルウィンドウ) |
| トランジション | ✓ | ✓ | ✓ | ✓ | |
| 高度なアニメーション | ✓ | ✓ | ✓ | ✓ | イージングなどを自分で定義できる。 |
| 開発者のハンドオフ | ✓ | ✓ | ✓ | ✓ | 実装者がデザインファイルを見てコードを取得できる。 |
| PDF、PNG、JPG、SVGのエクスポート | ✓ | ✓ | ✓ | ✓ |
コラボレーション
セキュリティを高める必要があればビジネス以上のプランで、そうでなければスターターやプロフェッショナルプランで十分です。
表7.70
| スターター | プロフェッショナル | ビジネス | エンタープライズ | 補足 | |
|---|---|---|---|---|---|
| マルチプレイヤー | ✓ | ✓ | ✓ | ✓ | 複数の編集者で利用できる。 |
| 閲覧者数無制限 | ✓ | ✓ | ✓ | ✓ | |
| 共有可能なリンク | ✓ | ✓ | ✓ | ✓ | |
| キャンバス上のコメント | ✓ | ✓ | ✓ | ✓ | |
| オブザベーションモード | ✓ | ✓ | ✓ | ✓ | 特定のユーザーの視点、作業を追従して観察できるモード。 |
| プライベートプロジェクト | ✓ | ✓ | ✓ | チーム内で招待した人だけが参加できるプロジェクト。 | |
| プロトタイプ共有権限 | ✓ | ✓ | ✓ | プロトタイプのみを共有する設定。 | |
| 音声での会話 | ✓ | ✓ | ✓ | Figma上での音声通話。 | |
| チーム数無制限 | ✓ | ✓ | 無制限にチームを作れるかどうか。 | ||
| ブランチ機能とマージ機能 | ✓ | ✓ | 1つのファイルから複数のバージョンの変更を作成し、統合できる機能。 | ||
| カスタムワークスペース | ✓ | 組織内にワークスペースという単位を作れる機能。 |
デザインシステム
大抵のことはプロフェッショナルプランで実現できますが、組織全体で1つのシステムを使おうと思うとビジネス以上のプランが必要です。
表7.71
| スターター | プロフェッショナル | ビジネス | エンタープライズ | 補足 | |
|---|---|---|---|---|---|
| コンポーネント | ✓ | ✓ | ✓ | ✓ | |
| チームライブラリ | ✓ | ✓ | ✓ | チーム内で利用できる、ファイルをまたがったライブラリ。 | |
| 組織全体のデザインシステム | ✓ | ✓ | 組織内で利用できる、チームをまたがったライブラリ。 | ||
| 共有フォント | ✓ | ✓ | フォントファイルをアップロードして共同利用できる機能。 | ||
| デザインシステムアナリティクス | ✓ | ✓ | チームライブラリ内のコンポーネントがどれだけ使用されているかなどをトラッキングできる機能。 |
開発者用プラットフォーム
本書ではほぼ取り扱っていない範囲ですが、Slackなどの他ツールとの連携はスタータープランでも可能です。
表7.72
| スターター | プロフェッショナル | ビジネス | エンタープライズ | 補足 | |
|---|---|---|---|---|---|
| REST APIs | ✓ | ✓ | ✓ | ✓ | https://www.figma.com/developers/api を参照。 |
| サードパーティ統合 | ✓ | ✓ | ✓ | ✓ | JIRA, Zeplin, Dropbox, SlackなどFigma以外の製品をワークフローに組み込める。 |
| ライブ埋め込み | ✓ | ✓ | ✓ | ✓ | デザインファイルの最新バージョンと連動した埋め込みができる。 |
| プライベートのプラグインとウィジェット | ✓ | ✓ | ビジネス内だけで使えるプラグインの開発 | ||
| Webhooks | ✓ | ✓ | 他の製品との連携のためのWebhookの使用。 |
管理者権限やセキュリティ
厳しいセキュリティ要件がある場合、ビジネス以上のプランが必要です。
表7.73
| スターター | プロフェッショナル | ビジネス | エンタープライズ | 補足 | |
|---|---|---|---|---|---|
| パスワード保護 | ✓ | ✓ | ✓ | ||
| プラグインとウィジェットの管理 | ✓ | ✓ | |||
| 一元管理 | ✓ | ✓ | アカウントや請求の管理を一元的に行う。 | ||
| ドメインキャプチャ | ✓ | ✓ | 会社のメールアドレスでアカウントを登録すると会社に所属させるなどの機能。 | ||
| リンクアクセス制御 | ✓ | ✓ | 組織外の人へのアクセス権のコントロール。 | ||
| コンテンツの一元管理 | ✓ | ✓ | Draftファイルを含むすべてのファイルを組織に紐付ける。 | ||
| シングルサインオン(SSO) | ✓ | ✓ | |||
| アクティビティーログ | ✓ | ✓ | |||
| ワークスペースの管理 | ✓ | ワークスペースごとの管理者設定。 | |||
| ゲストアクセス管理 | ✓ | 組織外外のメンバーへのアクセスの設定。 | |||
| 既定の役割 | ✓ | 新規ユーザーが追加されたときのデフォルトの権限(閲覧者、編集者)の設定。 | |||
| 既定のチーム | ✓ | 新規ユーザーが追加されたときのデフォルトで所属するチームの設定。 | |||
| SCIM経由の役割分担 | ✓ | SCIMを用いた役割の設定。 | |||
| パスワード保護の要求 | ✓ | パスワード設定の必須化。 |
サポート
運営からのサポートを求める場合、ビジネス以上のプランが必要です。
表7.74
| スターター | プロフェッショナル | ビジネス | エンタープライズ | 補足 | |
|---|---|---|---|---|---|
| Figmaサポートフォーラム | ✓ | ✓ | ✓ | ✓ | https://forum.figma.com/ |
| Figmaヘルプセンター | ✓ | ✓ | ✓ | ✓ | https://help.figma.com/hc/en-us |
| オンボード計画とサポート | ✓ | ✓ | Figmaの運営チームによるオンボーディング | ||
| 専任のアカウントマネージャー | ✓ | ✓ | 組織ごとに就く専任のアカウントマネージャー。 | ||
| ハンズオントレーニング | ✓ | ✓ |